クリスタは基本的にVer.1パソコン一括購入版の内容です(iPhone関連は除く)。
CLIP STUDIO PAINT(クリスタ)で画像素材(テクスチャ)をイラストの一部に使う場合の覚え書き。
合っているかどうかはわからない。
レイヤーマスクを使うと便利らしいですが、理解しているとは言えません。
一応レイヤーマスクについての覚え書き
 レイヤーマスクの作り方〜CLIP STUDIO〜
レイヤーマスクの作り方〜CLIP STUDIO〜 テクスチャーをアナログ水彩用紙風にするにはこちら
 クリスタの画像素材(テクスチャ)でアナログ用紙に描いているような質感をだす〜CLIP STUDIO〜
クリスタの画像素材(テクスチャ)でアナログ用紙に描いているような質感をだす〜CLIP STUDIO〜 画像素材(テクスチャー)をイラストに使う
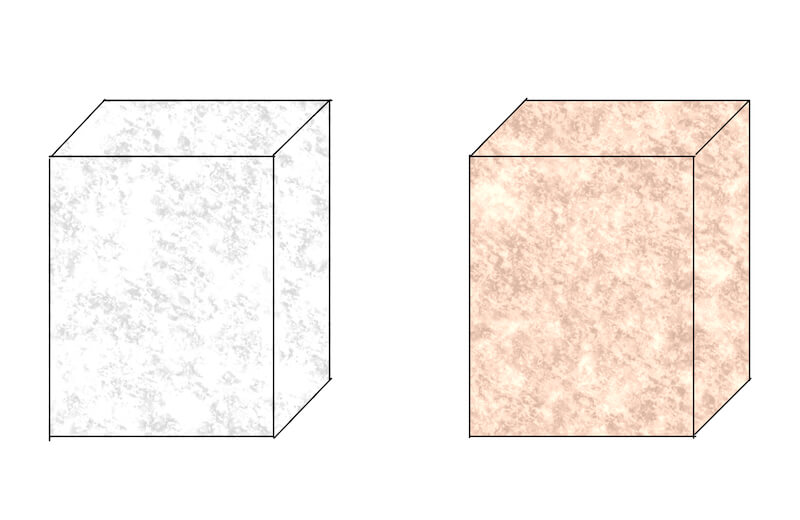
CLIP STUDIO PAINTにデフォルトで入っている画像素材「大理石」をイラストに利用する方法を試してみます。
他にもやり方は色々あると思うのであくまで一部です。
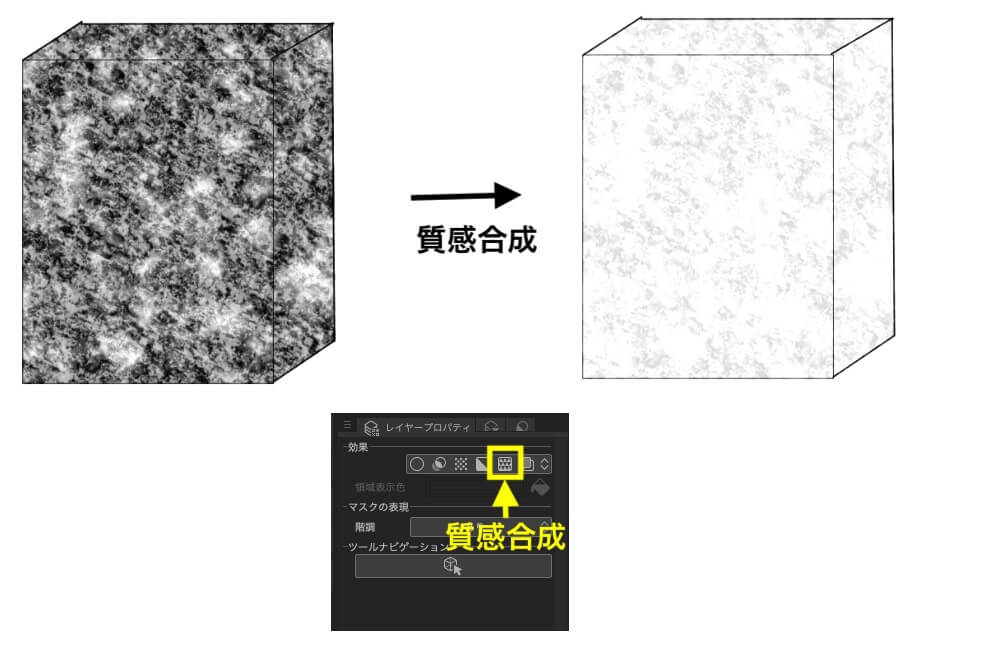
貼り付けた後の処理は「質感合成」を利用してますが、合成モードや不透明度の変更など色々な方法があります。
画像素材をレイヤーに追加する方法はドラッグ&ドロップ以外にもありますが省略します。
詳しくは →『クリスタの画像素材(テクスチャ)でアナログ用紙に描いているような質感をだす〜CLIP STUDIO〜』
範囲選択を利用
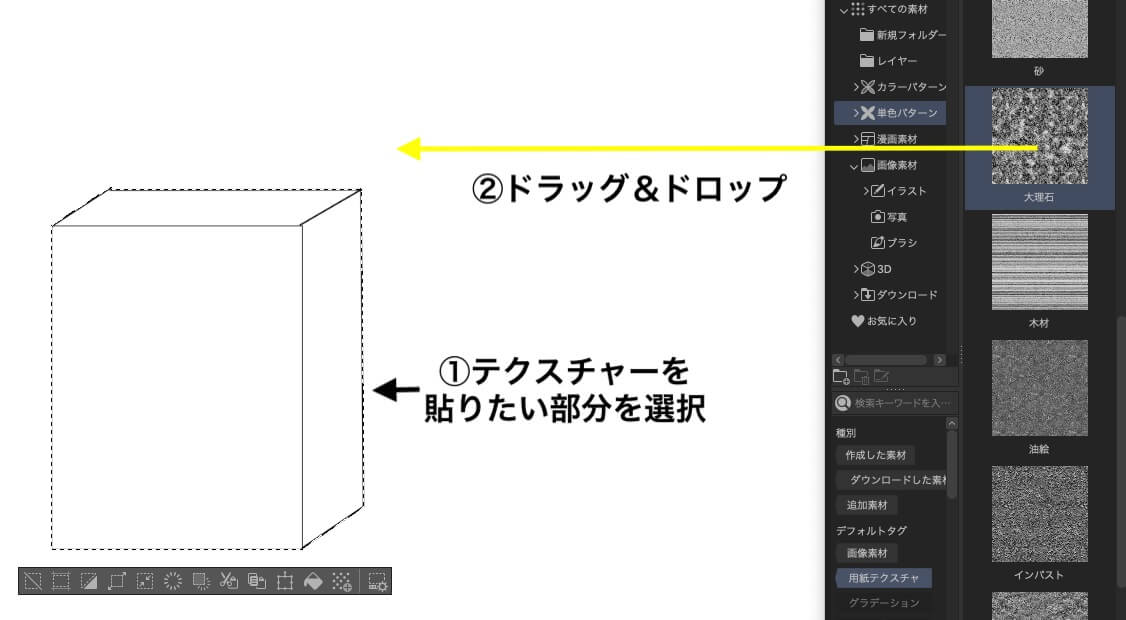
テクスチャーを貼りたいところを範囲選択します。
→素材パレットからテクスチャーをキャンバスにドラッグ&ドロップします。

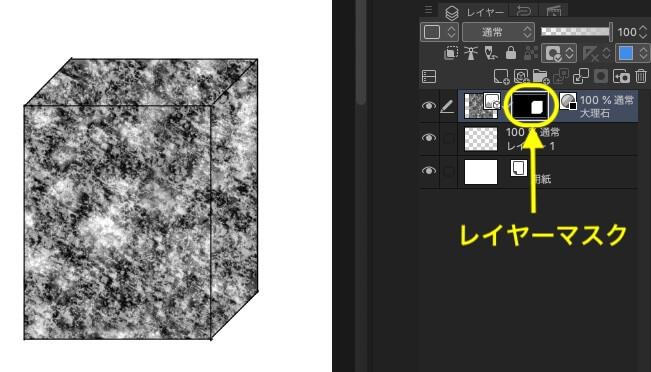
レイヤーマスクができて、範囲選択した部分だけテクスチャが見えるようになります。

レイヤープロパティの「質感合成」をクリックすると薄くなって馴染みます。

クリッピングを利用
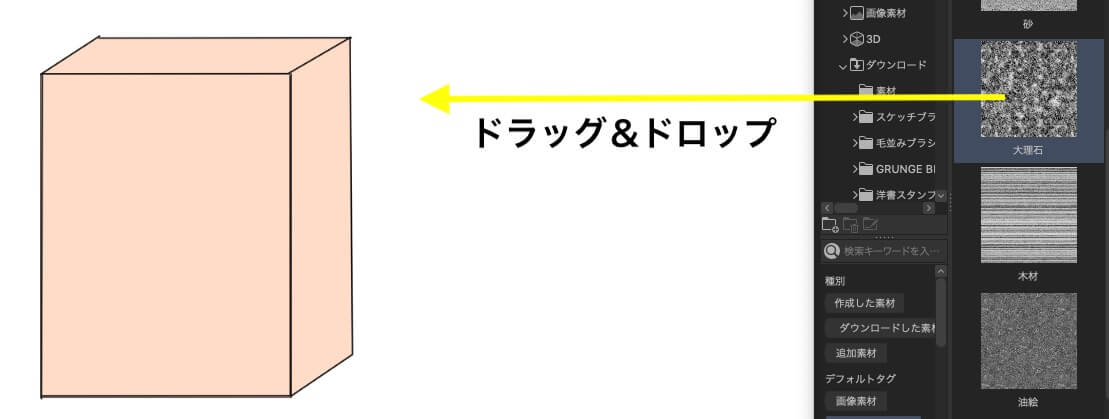
テクスチャーを使いたい部分に色を付けてクリッピングの方が楽かもしれません。
テクスチャーを反映させたい部分に色を塗ります。
→素材パレットからテクスチャーをキャンバスへドラッグ&ドロップします。

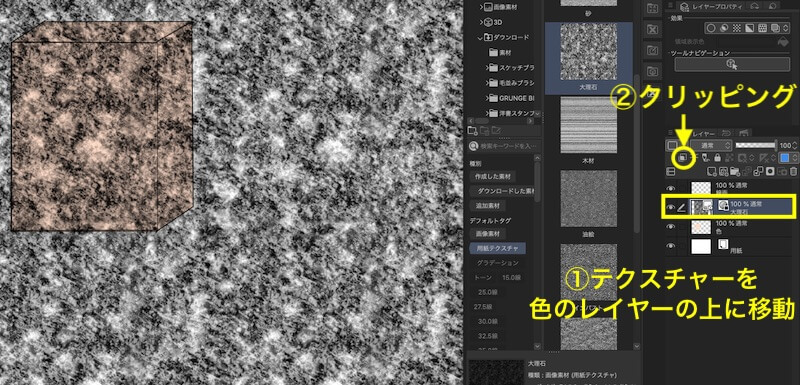
テクスチャーのレイヤーを色を塗ったレイヤーの真上に移動 →「クリッピング」をクリック
※素材(テクスチャー)レイヤーは設定によって入る場所が変わります。
(デフォルトの「大理石」は設定を変えていなければ一番上に入るので移動が必要です)

色を塗った部分にだけテクスチャーが反映されます。
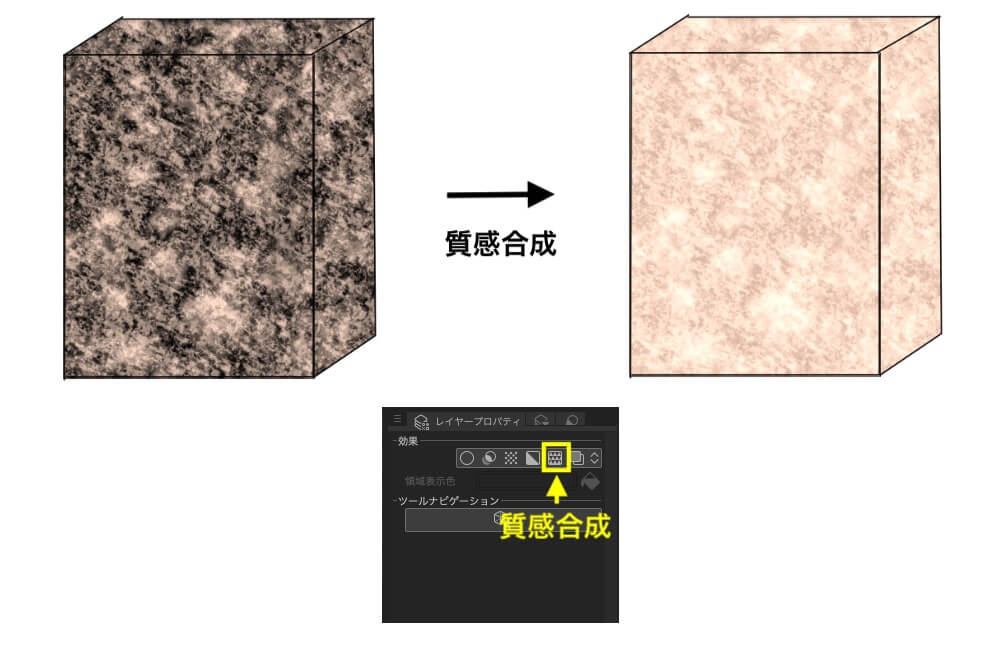
レイヤープロパティの「質感合成」をクリックしてなじませます。

調整する
イラストの一部として利用するには他にも色々と調整が必要だと思います。
- レイヤープロパティ内の「強さ」を調整する
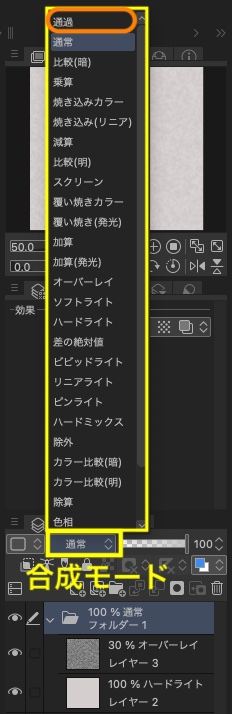
- レイヤーの合成モードを変える、不透明度を変更する
- 模様が連続しない場合は模様をずらす、変形する、など
(上の四角の場合は上の面や横の面は本来模様が違って見えるはず)
イラストに応じて色々書き加えたりも必要かなと思います。
質感合成について
- 「質感合成」アイコンはレイヤーが「画像素材レイヤー」の時だけ出ます。
アイコンがない場合はレイヤーを「画像素材レイヤー」に変更する必要があります。 - 質感合成は透明な部分には反映されません。
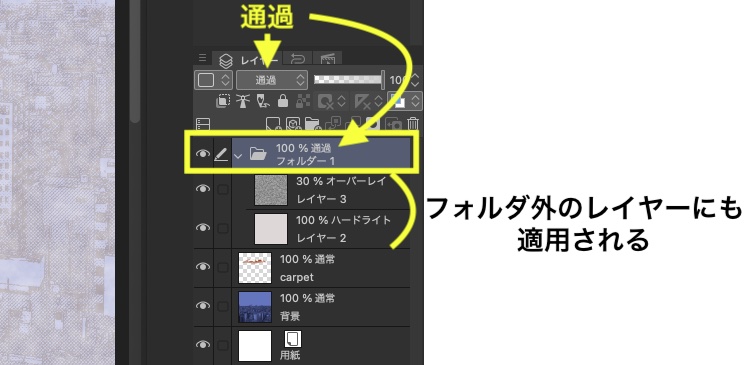
フォルダー内で使用する場合などは、フォルダーの合成モードを「通過」にするか、フォルダー内で色を塗ってない部分には色を塗る必要があります。
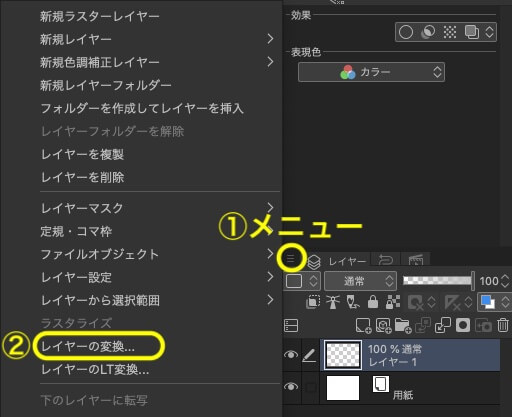
レイヤーを選択して「メニュー」→「レイヤーの変換」

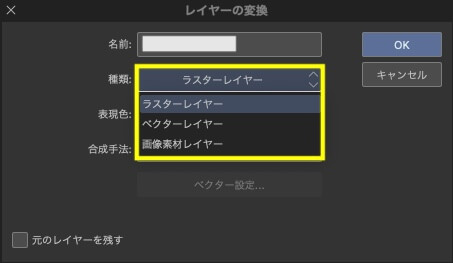
「レイヤー変換」画面が出たら種類を変更します。

フォルダ内の効果をフォルダ外に適用させたい場合はフォルダの合成モードを「通過」にします。
(「通過」はレイヤーフォルダのみに設定できます)


 レイヤーマスクの作り方〜CLIP STUDIO〜
レイヤーマスクの作り方〜CLIP STUDIO〜  クリスタの画像素材(テクスチャ)でアナログ用紙に描いているような質感をだす〜CLIP STUDIO〜
クリスタの画像素材(テクスチャ)でアナログ用紙に描いているような質感をだす〜CLIP STUDIO〜 スポンサーリンク