クリスタは基本的にVer.1パソコン一括購入版の内容です(iPhone関連は除く)。
ツイッターを見ているとペイントソフトの便利な機能の紹介動画などがあります。
先日はクリスタでの境界効果のフチ取りが話題になっていました。
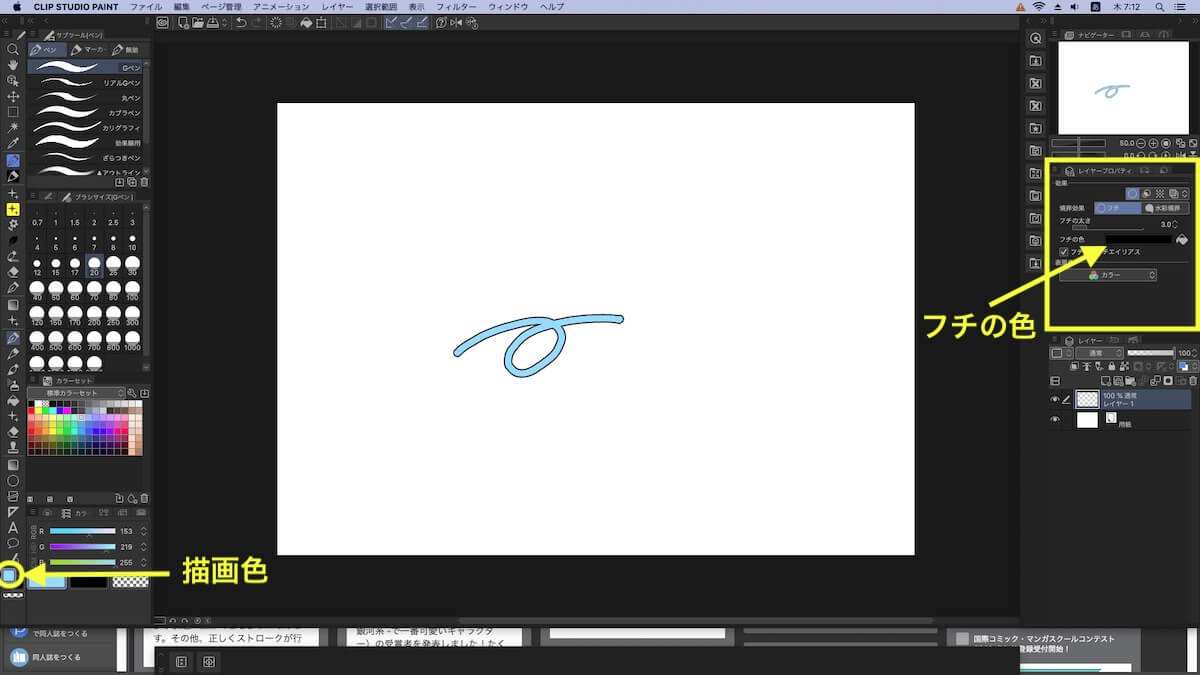
下図のような線を一筆で描ける機能です。

「この機能の使い方は知ってるはず・・・でも覚えていない・・・」となったので、改めて思い出しと覚え書き。
線にフチを付けるやり方
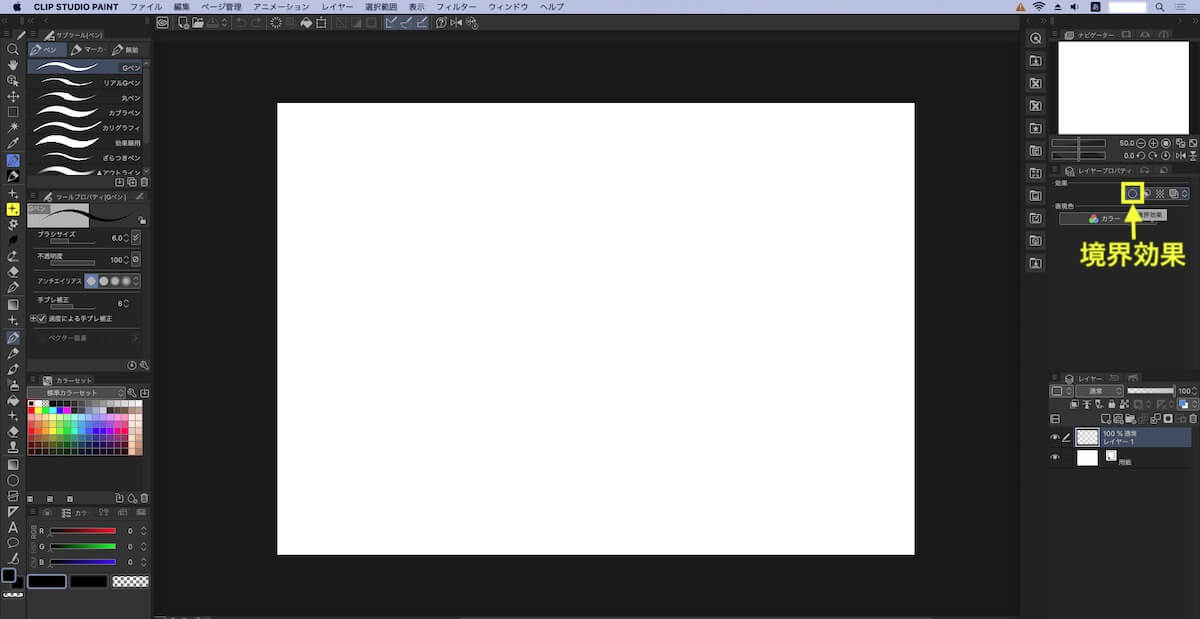
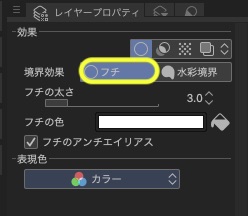
レイヤープロパティ内の「境界効果」アイコンをクリックします。

レイヤープロパティが下のように変わるので、「フチ」が選択されていることを確認します。

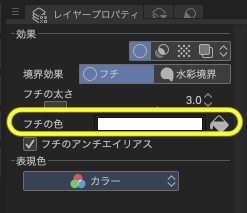
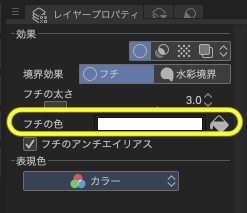
最初はフチの色が白になっているので変更します。
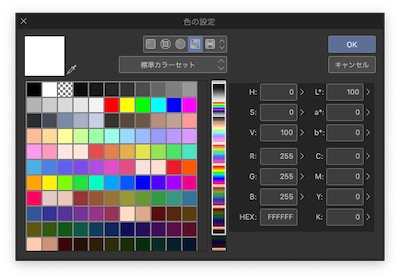
白い部分をクリックすると「色の設定」画面が出るので変更します。
(右横のインクを注ぐアイコンをクリックすると描画色になります)

「色の設定」画面が出たら色を選びます。

これで書いた線に設定した色のフチが付きます。
線の色は描画色なので、フチの色と描画色を一緒にすると単に太い線が描かれるだけになります。

以下のことをすると見た目が変わらないのでできてないように見えます。
- フチの色を白のまま(背景と同じ色)にする
- フチの色と線の色(描画色)を同じにする
格子や柵を簡単に描く
この機能を柵を描くのに利用している動画も見たことがあります。
線の色を白(または透明に変更)にすると平行な2本線を描くことができるので、背景などに利用できそうです。
格子を描く
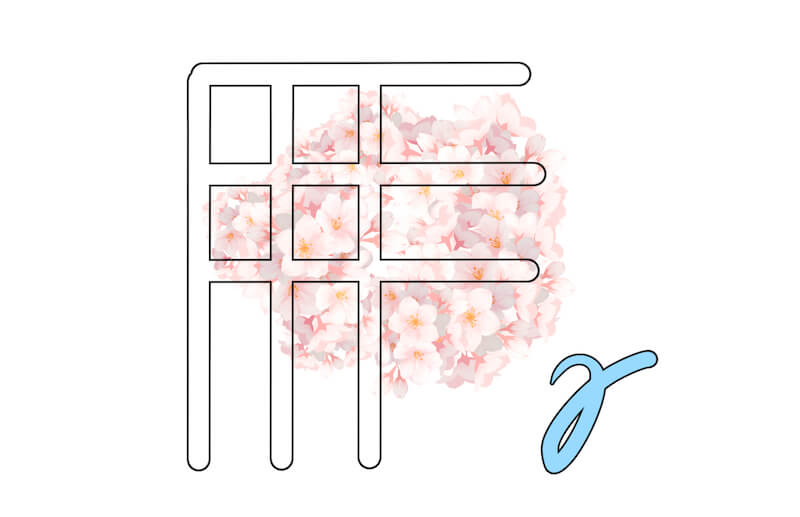
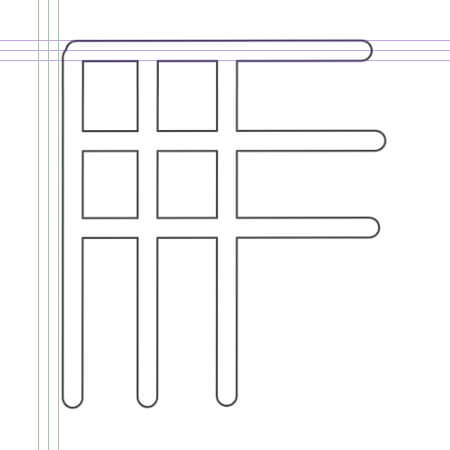
フチの色を黒、線の色を白にすると下のような格子を簡単に描けます。
(筆圧オフ、平行定規を利用)

筆圧が出ないブラシを使うか、あるいは設定で筆圧をオフにすると線の幅を均一にするのは楽です。
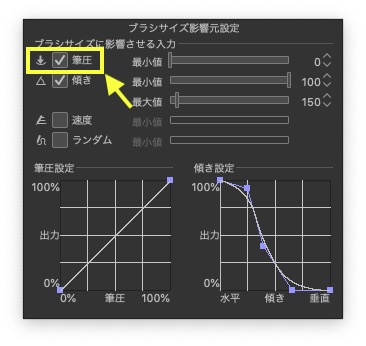
筆圧を切るときはツールプロパティ内ブラシサイズの横のマークをクリックします。

「ブラシサイズ影響元設定」が出るので、筆圧のチェックを外します。

平行定規についてはこちらに。
 「定規にスナップ」とは?~CLIP STUDIO~
「定規にスナップ」とは?~CLIP STUDIO~ フチを残して中の線を透明にする
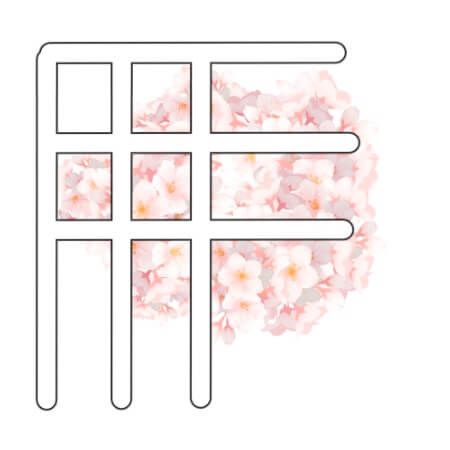
この格子は線の色(中の色)が白なので、下のレイヤーに絵が描いてあるとその部分は見えなくなります。
(桜はダウンロードしたブラシ素材)

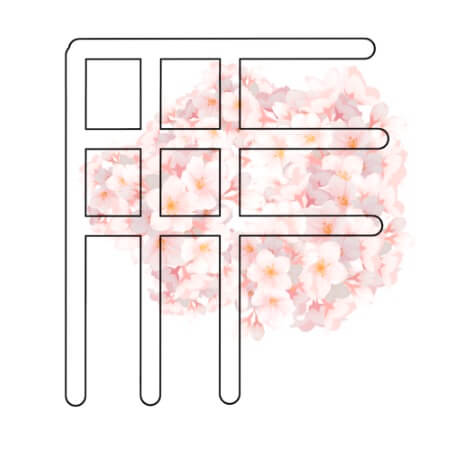
フチの線だけ残して中を透明にすることもできます。
(フチの色は黒(または濃色)になります)

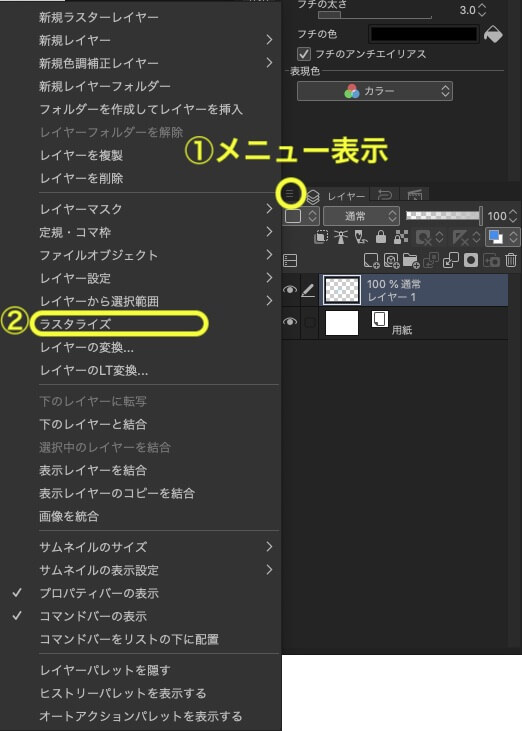
レイヤーパレットの「①メニュー表示」→「②ラスタライズ」をクリックします。

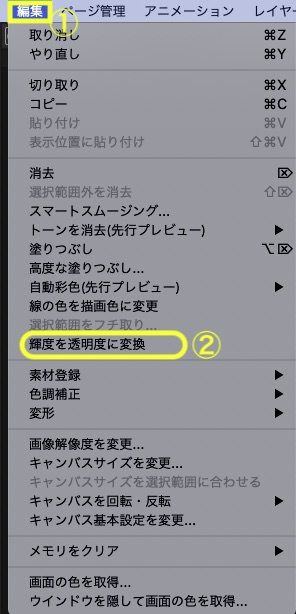
メニューバーの「①編集」→「②輝度を透明度に変換」を選択します。

- ラスタライズしないで「輝度を透明度に変換」すると、フチも一緒に見えなくなります。
- 線が白ではなく色がついている場合は半透明なグレイになります。
フチの色を後から変更する
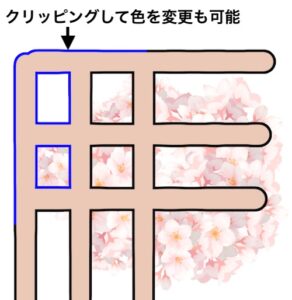
フチの色は後からでも変更できますが、同じレイヤー内の全てのフチが同じ色になります。
違う色にしたい部分はレイヤーを変える必要があります。
最初と同じようにレイヤープロパティ内の「フチの色」を変更すると、同じレイヤー内の全ての「フチ」の色が変わります。

フチと線を分ける
線に色をつけたままフチを加工したい場合の参考にでも。
1.フチの付いているレイヤーを複製
2.複製したレイヤーの中の線を透明にする(上記参照)
(描画色を「白」→「線の色を描画色に変更」→「ラスタライズ」→「輝度を透明度に変更」)
3.元のレイヤーのフチを消す
元のレイヤーに色の付いた線が残り、複製したレイヤーにフチのみが残ります。
これでフチを線として扱えるので、一部だけ変更したりできます。

スポンサーリンク