クリスタは基本的にVer.1パソコン一括購入版の内容です(iPhone関連は除く)。
背景の書き方の本やメイキングで周囲の山などが水面に映る鏡面画像が出てくることがあります。
ですが、説明が簡単すぎて初心者にはやり方がわからず・・・。
やってみると楽しくてテンションが上がったので覚え書き。
鏡面画像の作り方
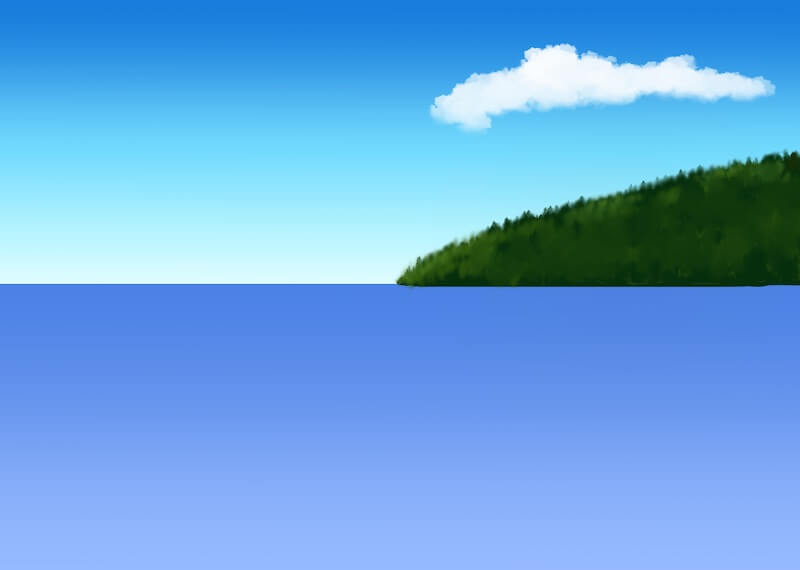
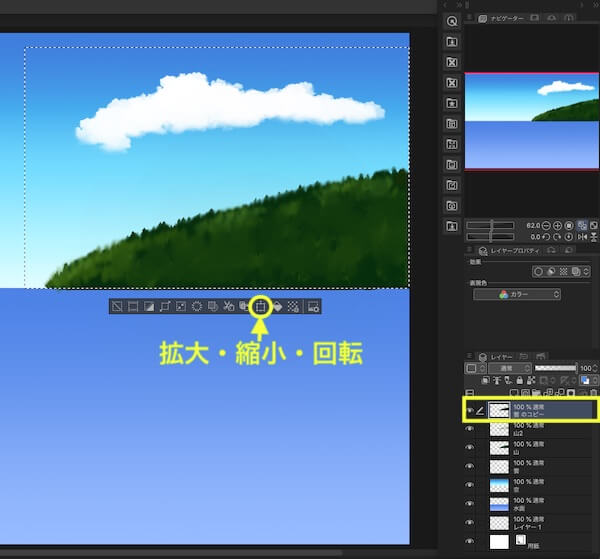
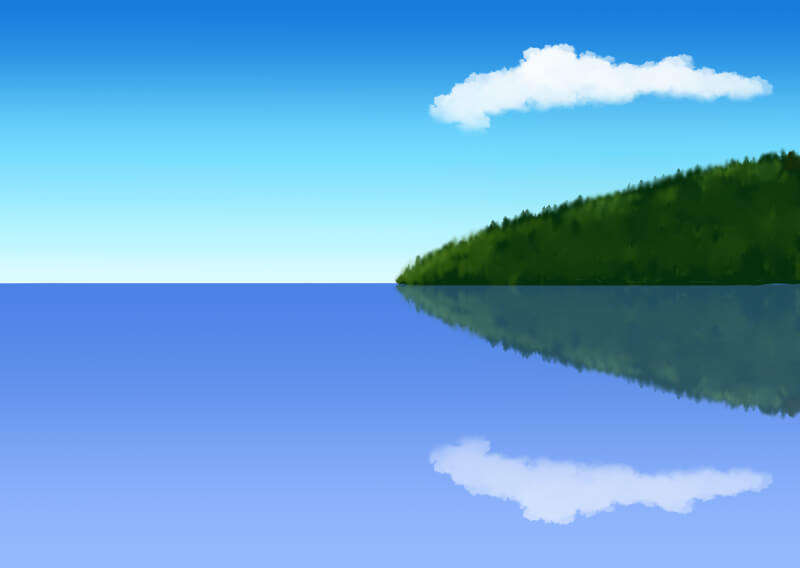
元になるイラストを用意します。
下の図は試しに用意したので色とかは適当。
山と雲を下の水面に反転させて映します。

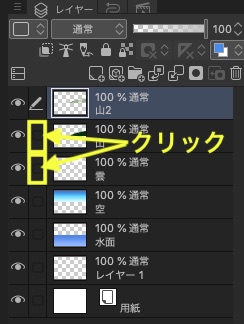
雲と山を描いたレイヤー(3枚)を選択します。
複数のレイヤーを選択するときは下図の部分をクリックして「✔︎」をつけます。
(複数レイヤーをコピーすると、ペンのマークのついてるレイヤーの上にコピーができます)

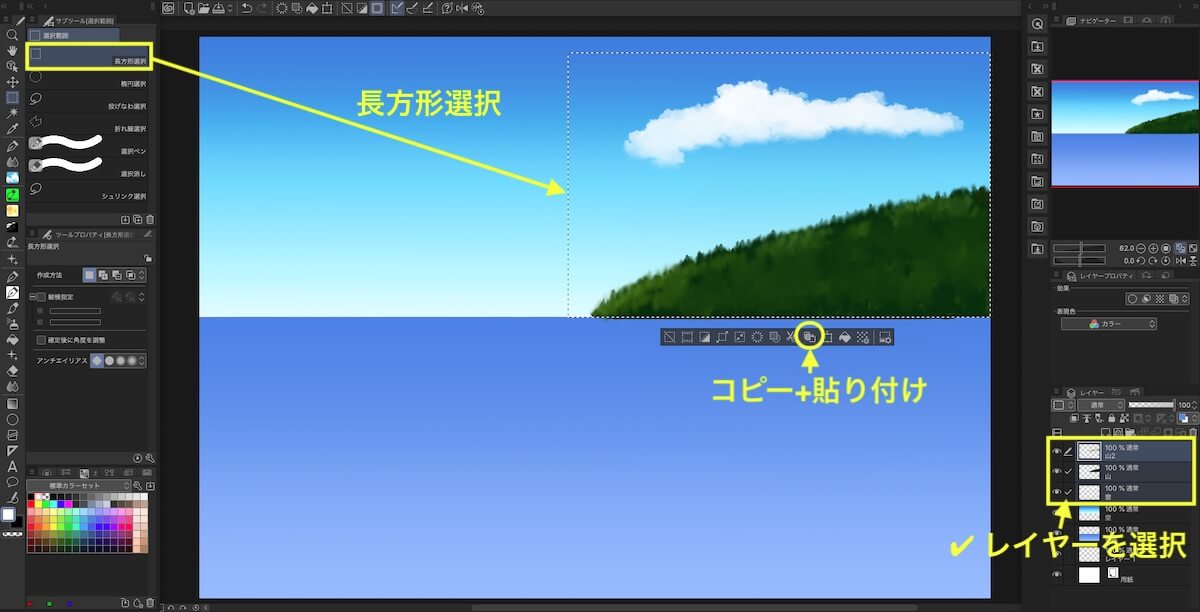
長方形選択でキャンバスの描いてある場所を選択。
選択範囲ランチャーの「コピー+貼り付け」をクリックします。

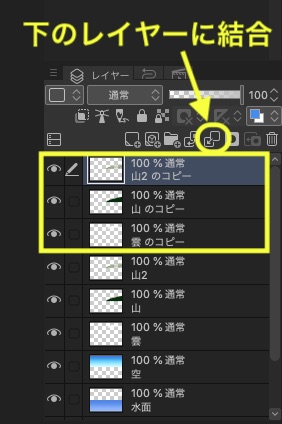
レイヤー3枚のそれぞれのコピーができるので結合して1枚にします。
(結合せずに複数選択するか、フォルダーに入れてもまとめて操作できます)
結合する場合は上のレイヤーを選択して「下のレイヤーに結合」をクリック × 2回。
※キャンバス上の「長方形選択」はそのまま

コピー&結合して1枚にしたレイヤーを選択して「拡大・縮小・回転」アイコンをクリックします。
(レイヤーを結合していない場合にはコピーしたレイヤーを複数選択)
※キャンバス上の選択を解除してしまった場合には選択し直す

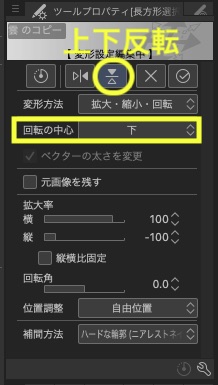
ツールプロパティが下のような「変形設定編集中」に変わります。
「回転の中心」を「下」にして、「上下反転」をクリックします。
(「元画像を残す」にチェックを入れると上下対称の画像になります)

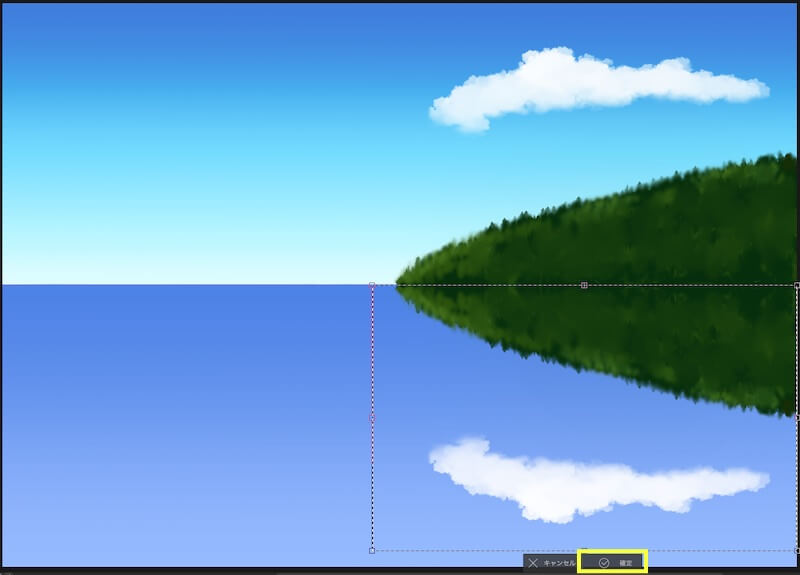
選択した部分の画像が反転されるので「確定」を選択します。

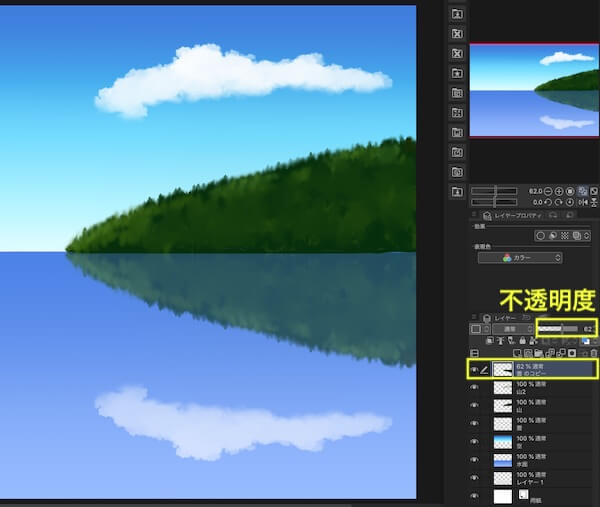
反転した画像のあるレイヤーの「不透明度」をさげます(下は62%)。

こんな感じになります。
ちゃんとしたイラストを描く場合には色々整えないといけないのですが、できるようになっただけでとりあえず満足。

選択範囲ランチャーを使わない場合
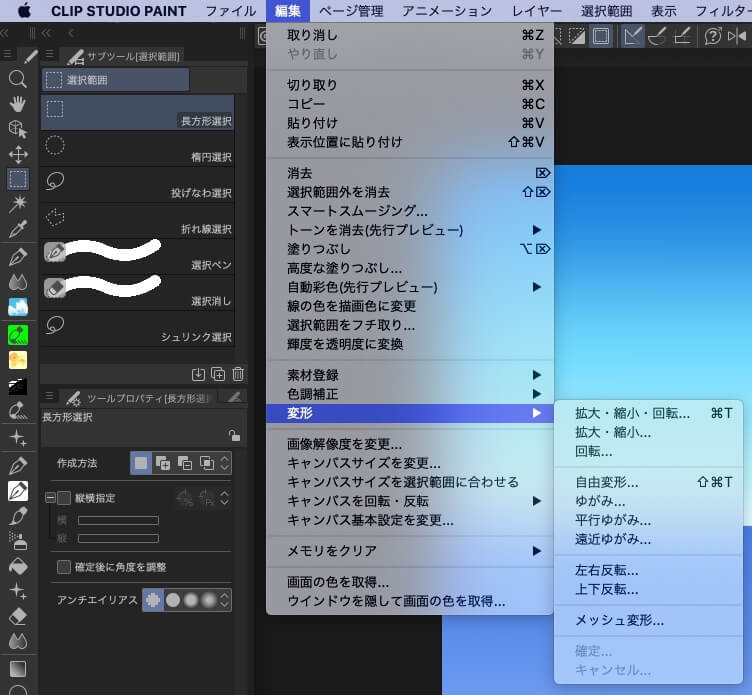
「選択範囲ランチャー」が出ない設定にしてる場合は、メニューバーの「編集」から操作します。
メニューバーの「編集」から「コピー」「貼り付け」
同じく「編集」→「変形」→「拡大・縮小・反転」

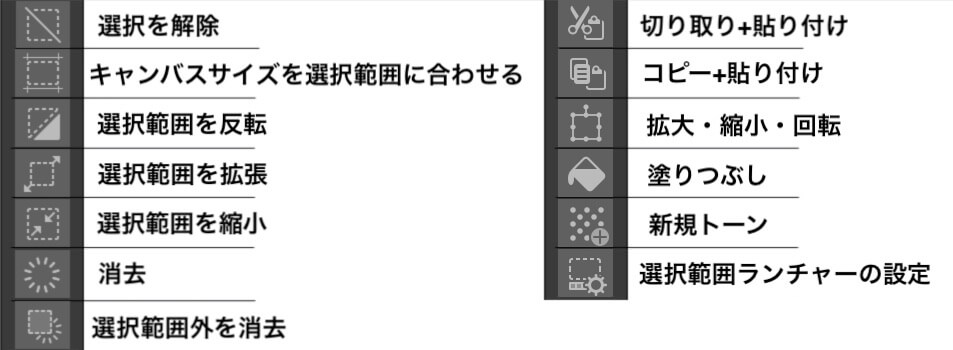
おまけ:選択範囲ランチャーのアイコン(初期設定)
選択範囲ランチャーのアイコンは「選択範囲ランチャーの設定」から変更できます。
位置の移動は、WinはCtrl、MacはCmdを押しながらドラッグ&ドロップします。

※その他のアイコンの意味
スポンサーリンク






