クリスタは基本的にVer.1パソコン一括購入版の内容です(iPhone関連は除く)。
フォルダをうまく利用できれば便利だと思うのですが、いまいちうまく使えていません。
そして本で見て一度理解した気になった操作も使わないと忘れてしまいます。
例えばフォルダの中のレイヤーの合成モードなどはフォルダ外に適用されないので、フォルダを通過にする必要があります。
これも確か本で見てその時は理解したつもりだったのですが、すっかり忘れていました。
ということで、フォルダに関して気付いたことと調べたことを覚え書き。
フォルダに設定できる操作
フォルダに設定するとフォルダ内のレイヤーにまとめて適用されます。
(他の操作との兼ね合いでできない場合も)
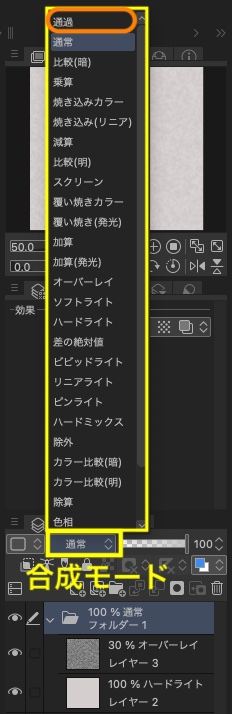
- 合成モード
- 境界効果、トーン、レイヤーカラー
- 不透明度の変更
- レイヤーマスク
- クリッピング など
フォルダ内の効果をフォルダ外へ適用
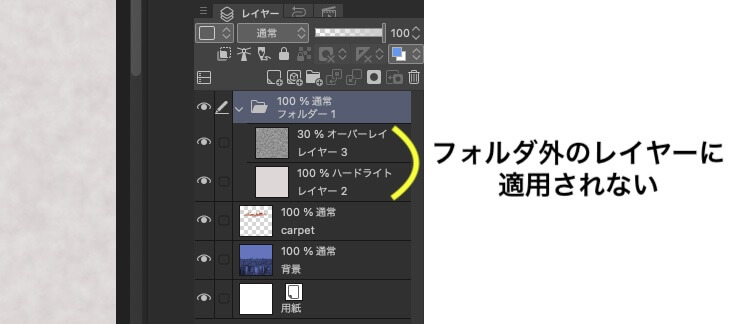
フォルダの中のレイヤーの合成モード、色調補正、質感合成などはフォルダ外のレイヤーに適用されません。
なので、下の図で左に見えているキャンバスは不透明です。

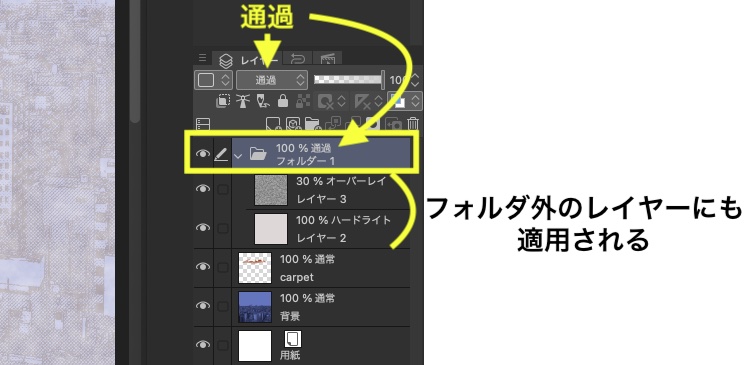
フォルダ内の効果をフォルダ外に適用させたい場合はフォルダの合成モードを通過にします。
(通過はレイヤーフォルダのみに設定できます)

下の図ではフォルダ内のレイヤーの合成モード(ハードライトやオーバーレイ)がフォルダ外に適用されたため、下の絵が透けて見えるようになりました。

フォルダ作成時に通過にする
自動的にフォルダを通過にする方法もあります。
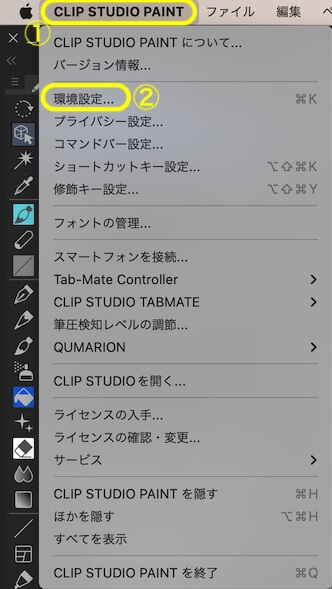
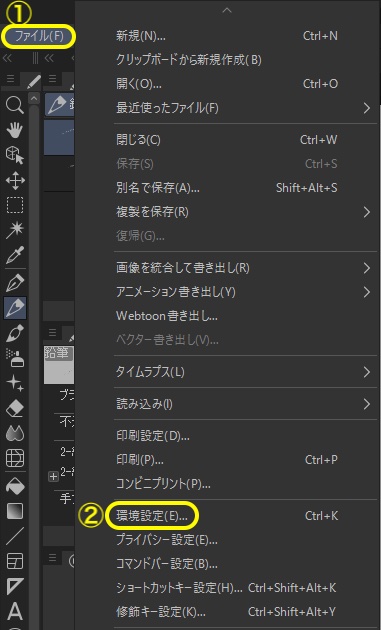
メニューバー左上「CLIP STUDIO PAINT」(Windowsは「ファイル」)⇒「環境設定」を開きます。


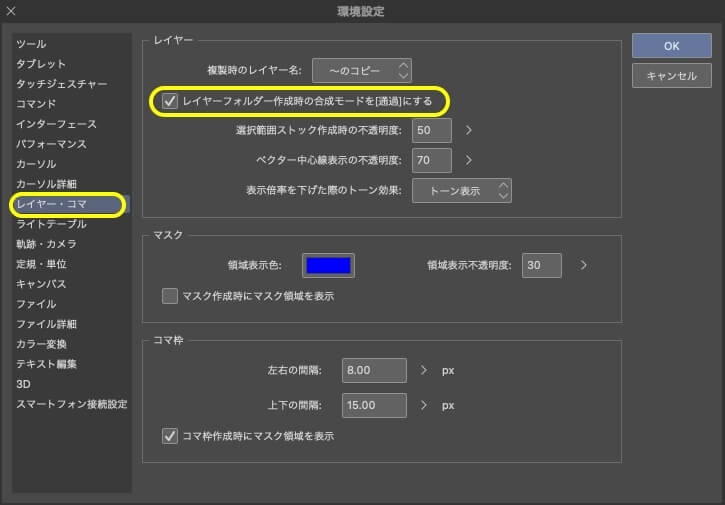
左側で「レイヤー・コマ」を選び、「レイヤーフォルダー作成時の合成モードを[通過]にする」にチェックを入れます。

フォルダを作成してレイヤーを挿入
以前からフォルダを作ってレイヤーを入れていくのが面倒だと思っていました。
あらかじめレイヤーの入ったフォルダが簡単にできると気付いてなかったのです。
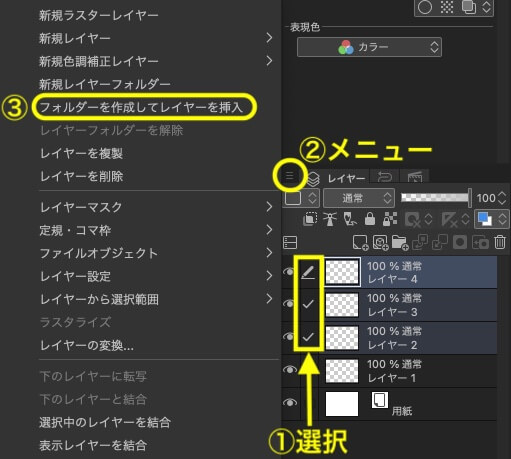
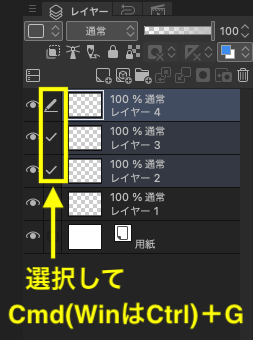
フォルダに入れたいレイヤーを選択し、レイヤーメニューから「フォルダーを作成してレイヤーを挿入」を選択します。

または、レイヤーを選択した状態でCommand(WindowsはControl)+Gを押します。
(「Command(WindowsはControl)+Gはショートカットキー設定から変更できます)

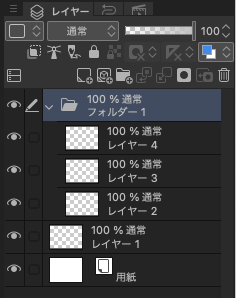
選択したレイヤーの入ったフォルダができました。

↓ ショートカットの変更の仕方
 拡大・縮小・移動を簡単にするショートカットと設定方法~CLIP STUDIO~
拡大・縮小・移動を簡単にするショートカットと設定方法~CLIP STUDIO~ フォルダごと選択範囲をとる
複数レイヤーに描いてある画像などの選択範囲をとる時にも便利です。
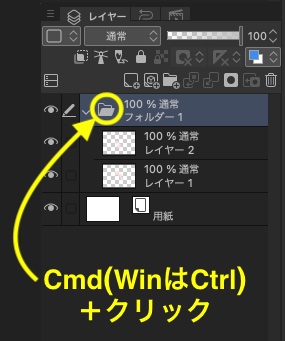
MacはCommand(WinはControl)を押しながらレイヤーのサムネをクリックすると描いてある部分が選択されます。
これがフォルダに利用している場合には中のレイヤーすべてに適用されます。
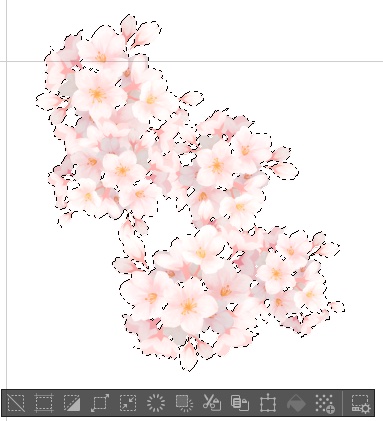
例えば下の図は素材の桜をレイヤー2枚に分けて描いてありますが、まとめて選択されました。


スポンサーリンク