クリスタは基本的にVer.1パソコン一括購入版の内容です(iPhone関連は除く)。
CLIP STUDIO PAINT(クリスタ)の機能を使って写真を加工してみました。
写真を読み込んでぽちぽちクリックするだけでできる簡単な加工です。
上の画像は写真をアニメ風に加工して光と羽根(すべて素材)を描き加えてみたもの。
写真は自分で用意した方が確実ですが、トレース・加工OKの本やサイトなどもあります。
利用規約をよく読んで利用しましょう。
最近のiPhone(iOS11以降)で撮影した写真は「HEIF(ヒーフ)」(拡張子:HEIC)という形式で、パソコン用クリスタでは読み込めないようです。
パソコンで利用する場合はJPGなどに変換する必要があります。
撮影したiPhoneで利用する場合はカメラロール(フォトライブラリ)から利用できます。
画像を読み込む
写真を利用するときにはまず画像を読み込みます。
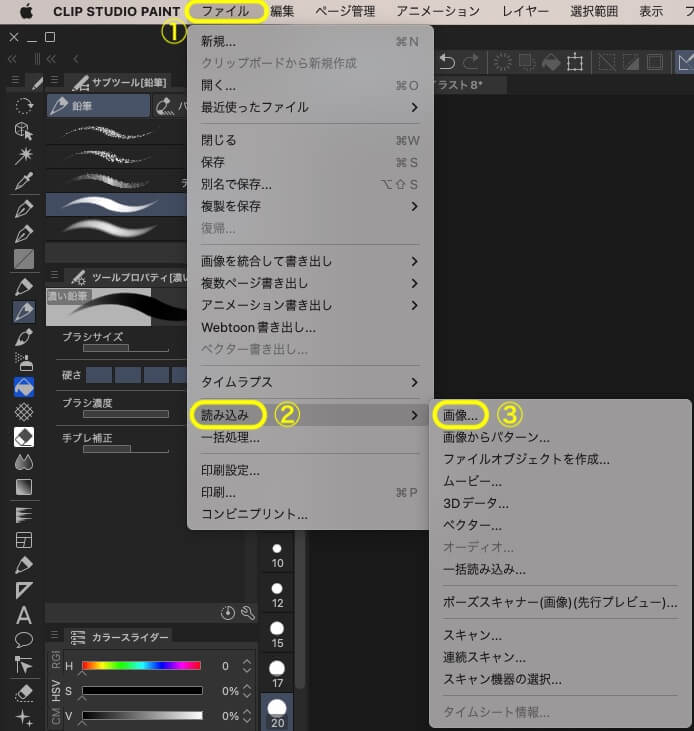
メニューバーの「ファイル」→「読み込み」→「画像」で読み込みたい写真を選択します。
「開く」から操作するのと違い、元の写真を変更せずに画像をいじれますし、何枚でも並行して操作できます。
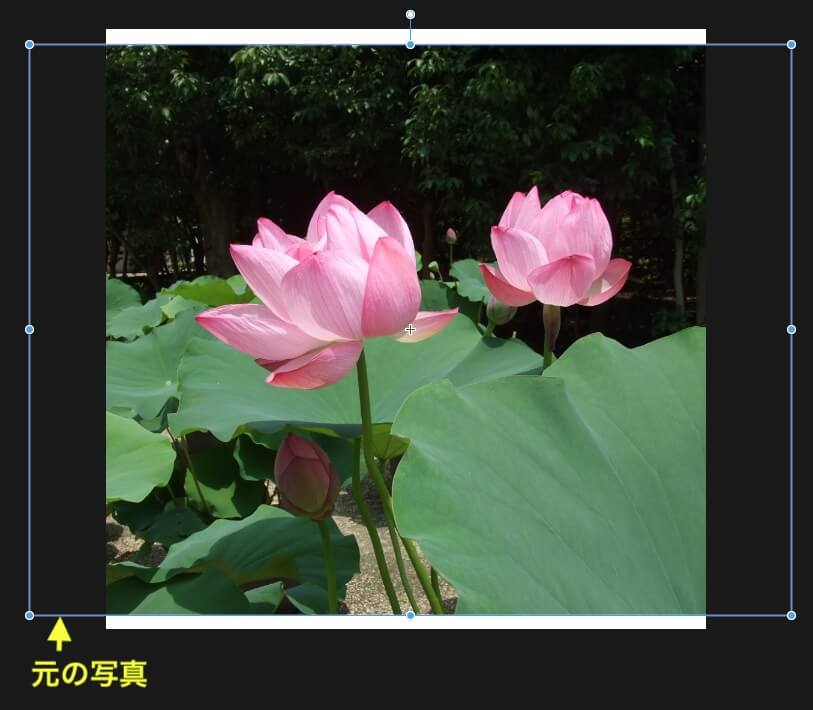
開いている用紙と読み込んだ写真のサイズや縦横比が合わない場合は一部しか映らないので調整します。
写真に直接描画など加工の種類によってはラスタライズが必要です。

↓ 青い枠内に元の写真があります。用紙と重なる部分しか反映されていません。

ラスタライズのやり方
読み込んだレイヤーに直接描画する場合などはラスタライズする必要があります。
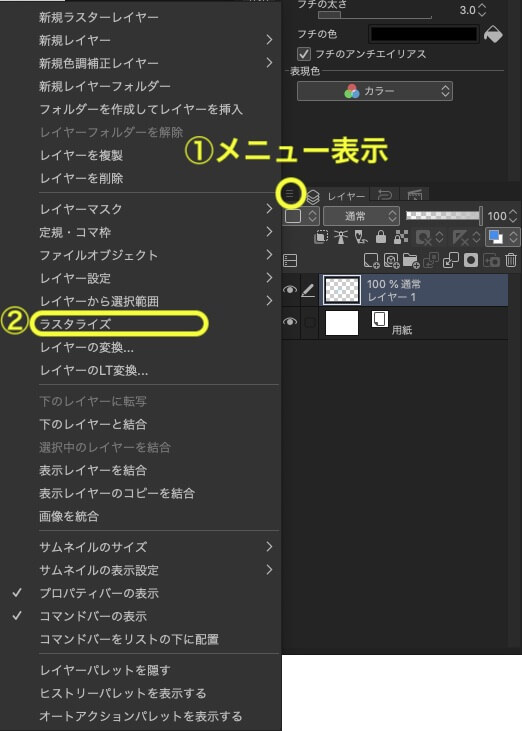
①「レイヤーメニュー」→②「ラスタライズ」

 読み込み後の画像とキャンバスのサイズ調整〜CLIP STUDIO〜
読み込み後の画像とキャンバスのサイズ調整〜CLIP STUDIO〜 オートアクション素材を利用:PROでも可
下の画像は「CLIP STUDIO ASSET」より無償素材『写真をアニメ風に加工するオートアクション』を利用してます。
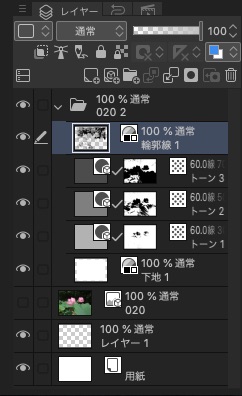
一番上が元の写真です。



↓ オートアクション素材の使い方
 CLIP STUDIO ASSETSでダウンロードした素材の使い方
CLIP STUDIO ASSETSでダウンロードした素材の使い方 ライン抽出機能を利用:EXのみ
こちらは「CLIP STUDIO PAINT EX」のみの機能「ライン抽出」を利用したもの。
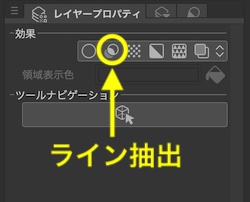
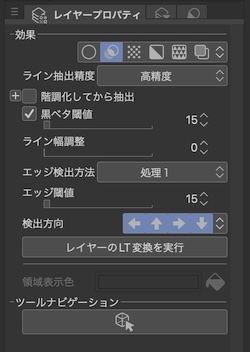
レイヤープロパティ内「ライン抽出」アイコンをクリックします。
(画像をラスタライズしてあるかどうかでレイヤープロパティ画面は変わります)

階調化、黒ベタ、ライン幅などを変更すると細かくなったり線が荒くなったりします。
線画として直接描画や消しゴムなどしたい場合はライン抽出した後ラスタライズが必要です。
(ラスタライズすると細かい設定の変更はできなくなります。)



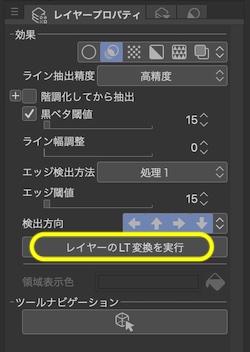
「ライン抽出」をしてからレイヤープロパティの「レイヤーのLT変換を実行」をクリックすると線画とトーンに分かれて抽出できます。
(LT変換:線(Line)とトーン(Tone)にレンダリングする機能)



一枚イラストに使用するには工夫が必要そうですが、漫画の小さい一コマの風景などだったらそのまま使えるかもしれません。
アナログマンガでもどこからか切り貼りしたのかと思うような背景はありましたし。
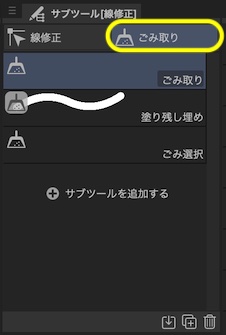
ごみ取りツール
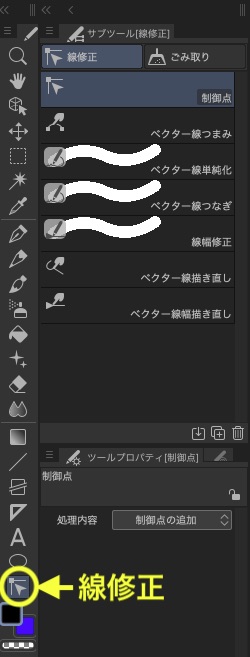
ライン抽出をした後に細かい黒い点を取るのに便利そうなツール「ごみ取り」があります。
ごみ取りツールはツールパレットの「線修正」のところにあります。

「線修正」の中に「ごみ取り」というサブツールグループがあります。

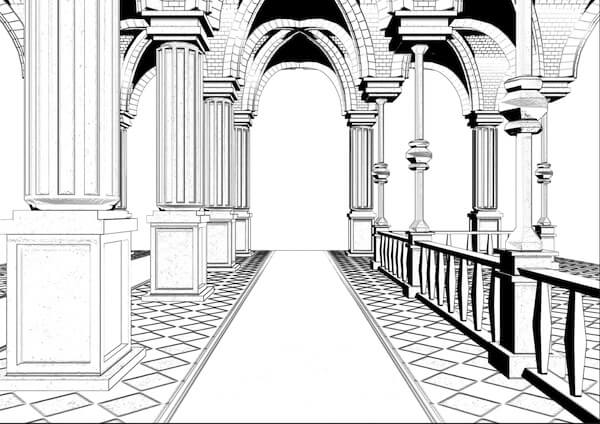
3Dからライン抽出
3Dからライン抽出する場合はもっときれいに線画が抽出できます。
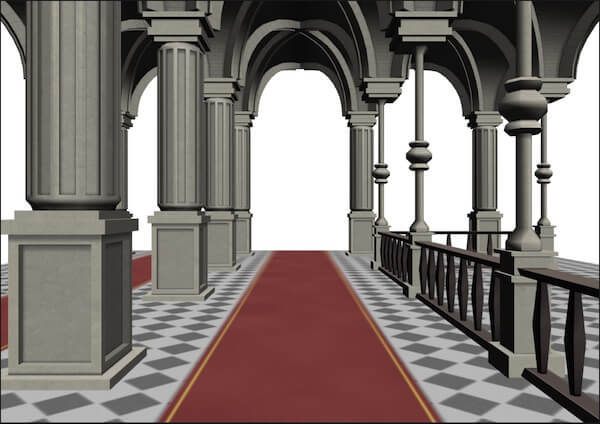
下は「CLIP STUDIO ASSET」からダウンロードした無償の3D素材。

レイヤープロパティ内「ライン抽出」アイコンをクリックします。


線画を抽出した状態からでも動かせます。

直接描画や消しゴムなどする場合はラスタライズが必要です。
(ラスタライズすると動かせなくなります)
上と同じように「LT変換」するとトーンも抽出できるので便利そうです。
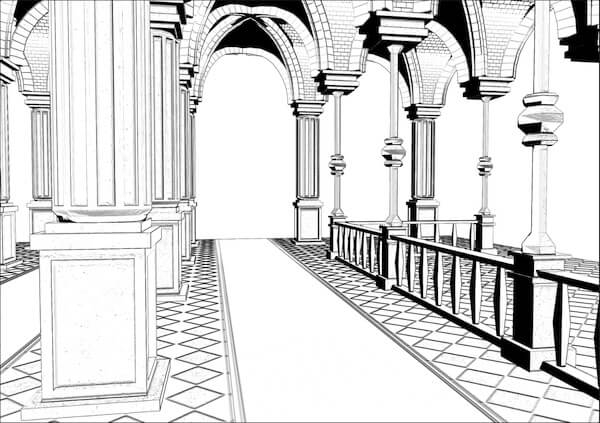
3Dから抽出した線を手描き風にするやり方
 3Dから線画を抽出して手描きのように変更する〜CLIP STUDIO〜
3Dから線画を抽出して手描きのように変更する〜CLIP STUDIO〜 直接LT変換する
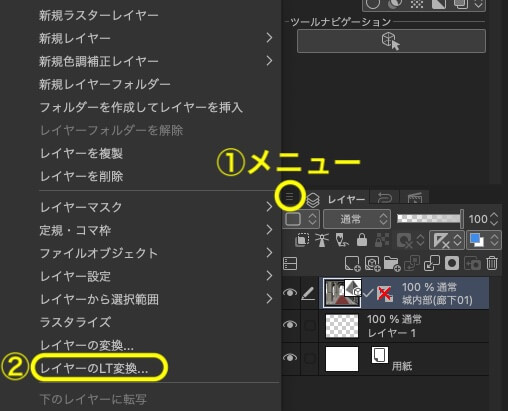
レイヤープロパティからライン抽出せずにレイヤーメニューから直接「レイヤーのLT変換」も選べます。
画像(3D)レイヤーを選択→「レイヤーメニュー」→「レイヤーのLT変換」

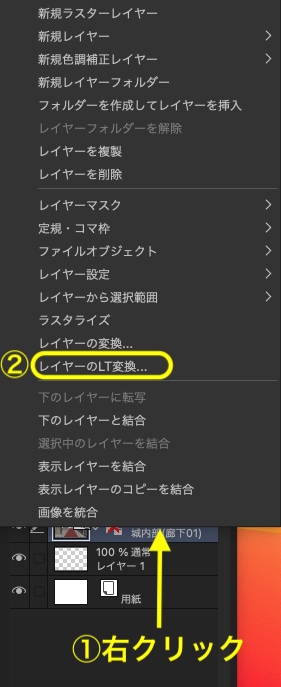
またはレイヤーを右クリック→「レイヤーのLT変換」を選びます。

 CLIP STUDIO ASSETSでダウンロードした素材の使い方
CLIP STUDIO ASSETSでダウンロードした素材の使い方 スポンサーリンク







