クリスタは基本的にVer.1パソコン一括購入版の内容です(iPhone関連は除く)。
CLIP STUDIO ASSETSからダウンロードした画像素材にはそのままでは画像の拡大縮小ができないものがあります。
おそらく素材登録の設定の問題なのでしょう。
大きさを変えられるようにする方法を学んだので覚え書き。
画像を拡大縮小できるようにするには
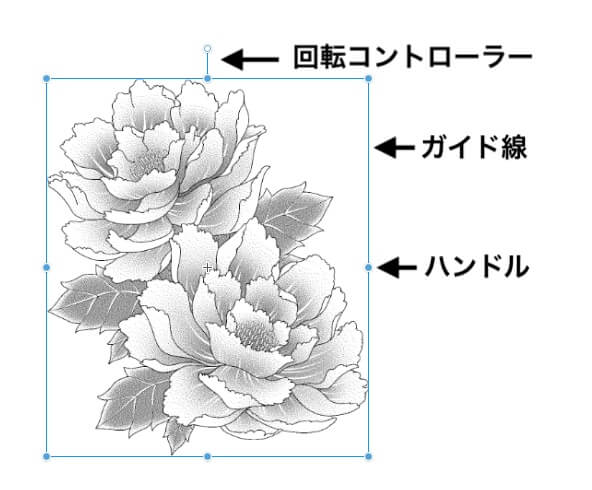
画像素材を利用すると大抵の場合はガイド線とハンドル・回転コントローラーが出てきて大きさを変更することができます。

しかしまれにハンドルなどが出ず、そのままでは操作ができない画像素材があります。
そのような場合に編集できるようにするには以下の方法があります。
(他にもあるかもしれません)
- 通常の画像として「拡大・縮小」
- レイヤーを画像素材レイヤーに変える
- 素材の設定を変える
すでに画像をキャンバスに貼り付けている場合は通常の画像として「拡大・縮小」するか、レイヤーを変更します。
元の素材の設定を変更するとそれ以後貼り付けたものに適用されます。
キャンバスに比べて画像が大きいと、ガイド線などがキャンバス外に出てしまって見えない場合もあります。
通常の画像の拡大・縮小
「画像素材」としてではなく通常のイラストや図形と同じように変更します。
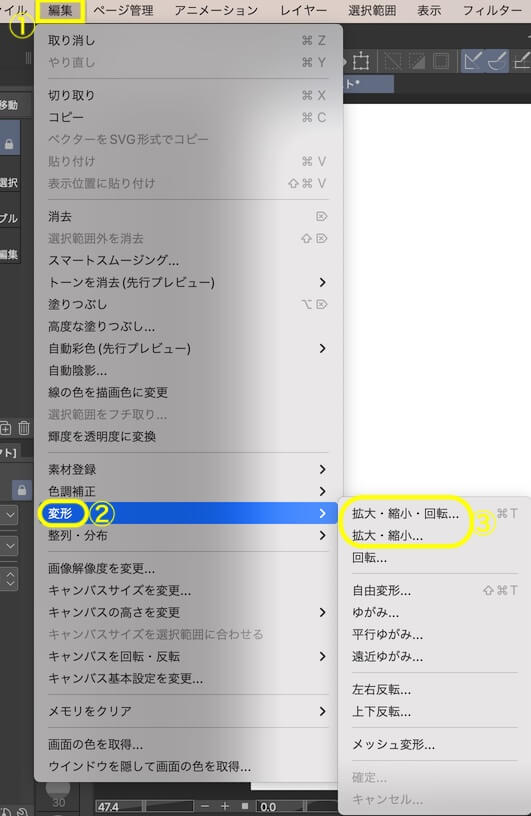
メニューバーの「編集」→「変形」→「拡大・縮小・回転」または「拡大・縮小」を選びます。

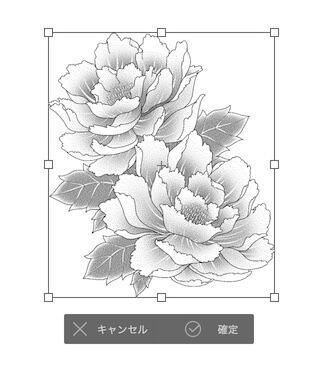
「画像素材」のものとは違いますが、ハンドルが出て操作できるようになります。
画像によっては拡大した時に画質が荒くなったりするかもしれません。

レイヤーを変更
編集用のハンドルなどが出てこない場合、おそらくレイヤーはラスターレイヤーになっています。
ラスターレイヤーから画像素材レイヤーに変更すると編集できるようになると思います。
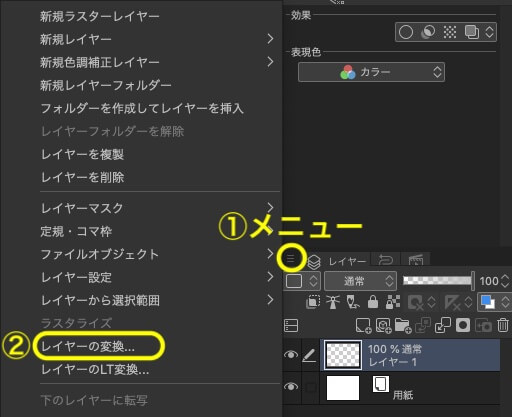
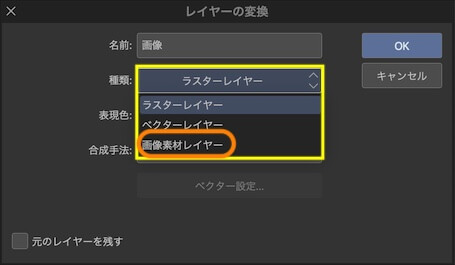
レイヤーを選択して「メニュー」→「レイヤーの変換」を選びます。
(またはレイヤー上で右クリック→「レイヤーの変換」)

「レイヤーの変換」画面が出るので「種類」から「画像素材レイヤー」を選びます。
サブツールをオブジェクトにして画像を選択すると、ハンドルなどが表示され編集できるようになります。

素材でない画像でもハンドルが出るようになります。
(同じレイヤーに描いてあるものはまとめてガイド線でくくられます)
素材の設定を変更する
もともとの素材の設定を変更すると、以後はずっと拡大縮小できるようになります。
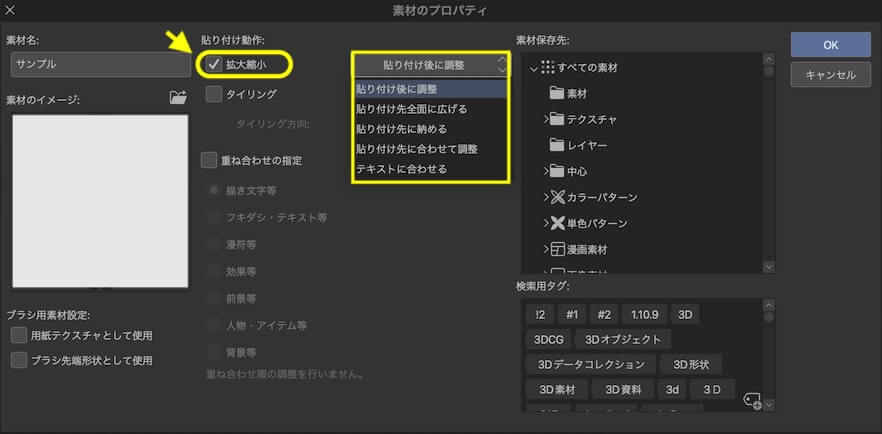
素材パレットの素材を選択し、一番下にある「素材のプロパティ」アイコンをクリックします。

「素材のプロパティ」画面が開いたら、貼り付け動作の「拡大縮小」にチェックを入れます。
その右横で貼り付け方も選べます。
(デフォルトでは「貼り付け後に調整」)

設定変更後に利用したものは素材を貼り付けるとハンドルなどが出て編集できるようになります。
スポンサーリンク






