カメラワークを使った簡単なアニメーションの作り方を一度覚えたはずだったのですが、すっかり忘れていたので覚え書き。
公式の説明が詳しいのですが、詳しすぎて自分の知りたい部分を見つけるのが大変なので自分でわかりやすいように。
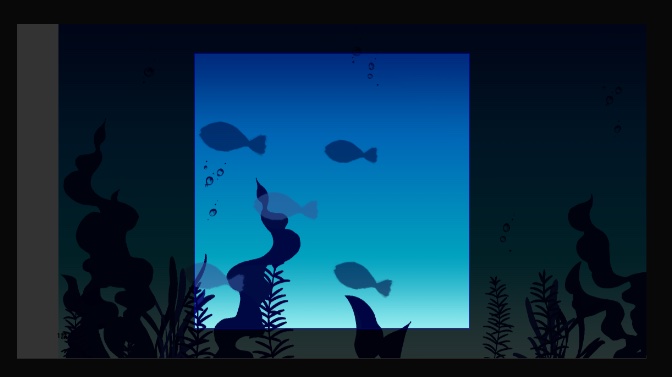
背景(水の中)とキャラクター(魚)を別々に描いて両方をカメラワークで動かすもの。
(下は描いたというより素材で作ってますが)
PROは24フレーム(1秒8フレームで3秒)まで
キーフレームのみと2Dカメラフォルダー利用の使い分け
カメラワークを使ってアニメーションを作る場合、レイヤーやフォルダーにキーフレームを追加する場合と2Dカメラフォルダーを利用する場合があります。
キーフレームを追加する場合
カメラは固定でイラストを動かす場合(キャラクターなど)に使います。
アニメーションを設定するイラストのレイヤーやフォルダーにキーフレームを追加します。
↓ 魚だけ動かす→カメラ固定で魚が通り過ぎる
2Dカメラフォルダーを利用する場合
イラストを大きめに描いてその上でカメラを動かす場合(背景など)に使います。
2Dカメラフォルダーを出してイラストのレイヤーやフォルダーを入れ、キーフレームを付けます。
↓ 背景の絵の上でカメラを移動→カメラは魚(固定)を追って背景は通り過ぎてるように見える
作り方の流れ
ファイルの新規作成でアニメーションを選ぶ
設定するアニメーションごとにフォルダーまたはレイヤー分けをする
動かす絵にはキーフレームを追加、背景には2Dカメラフォルダー設定
書き出す前にキャンバス内で再生して動きを確認する
必要な形式で書き出し
アニメーション新規作成
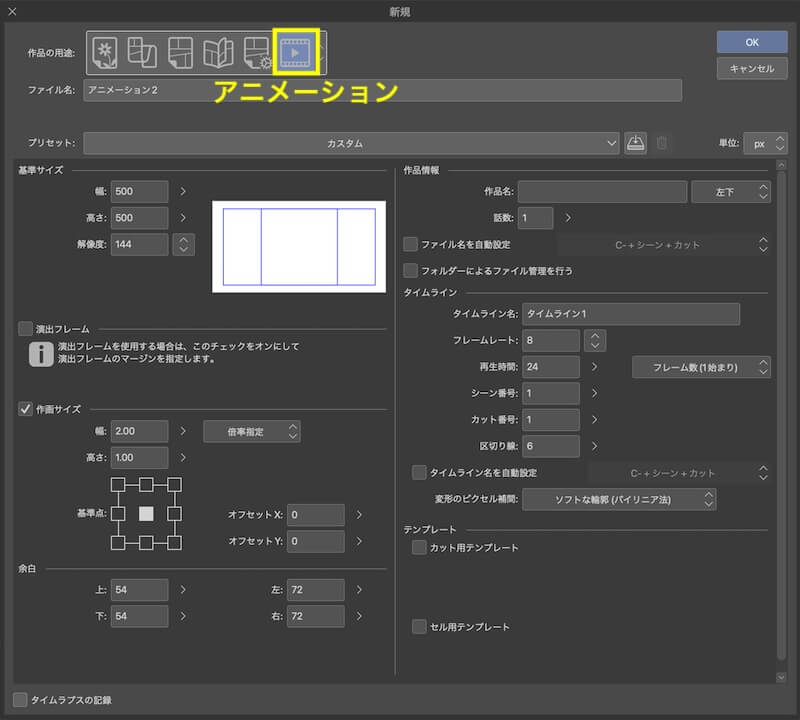
新規作成を開いて「アニメーション」を選択します。

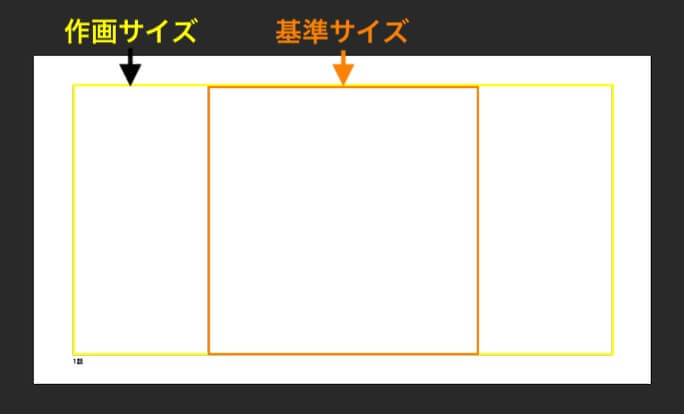
- 基準サイズ:実際にアニメーションが完成した時の画像サイズ。
- 作画サイズ:
カメラワークを付ける時に使用する。
チェックを入れると実際に書き出すアニメーションよりも広範囲に絵を描くことができる。
倍率か寸法で指定。 - 余白:作画フレームの余白を設定。
- タイムライン:「フレームレート」と「再生時間」を設定。
フレームレート
「フレームレート(fps=Frames Per Second)」は1秒間に表示されるフレーム(静止画像)数。
再生時間
「再生時間」は作成するアニメーションの長さの設定。
初期設定ではフレームの数で表示されているので、「フレームレート」の設定によって実際の再生時間が決定する。
上の例では「フレームレート:8」「再生時間:24」なので、24枚のフレームを1秒間に8枚ずつ表示 → 「3秒」になります。

イラストを描く
新規作成で「アニメーション」にするとアニメーションフォルダーが作成されますが、カメラワークで動かす時はない方がわかりやすいです。
設定するアニメーションごとにフォルダーまたはレイヤー分けをします。
背景の絵は作画サイズ全体に描きます。
(その上をカメラに移動させます)
背景の絵をレイヤー分けした場合はすべて2Dカメラフォルダーに入れます。
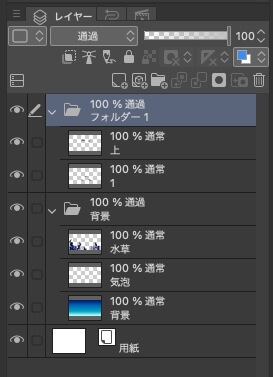
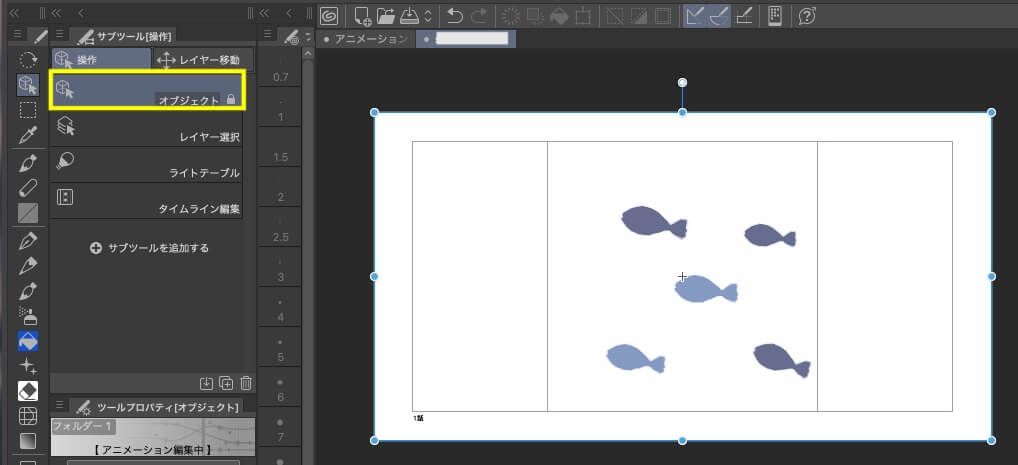
今回使用するアニメのレイヤー構成と画像は下のような感じです。
アニメーションフォルダーを削除して通常のフォルダー(自動的に「通過」になる)を使用しています。


※アニメーションフォルダーは異なる複数枚の絵を連続して表示して動いているように見せるときにその複数の絵をまとめておくものと思われます。
手前の絵を動かす
フォルダー1の魚を右から左へ動かします。
キーフレームの追加
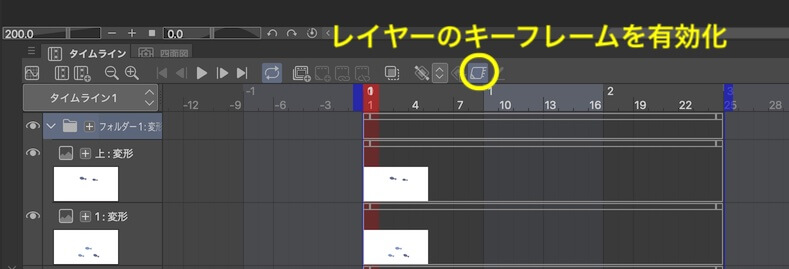
タイムラインパレットで動かす絵のフォルダーまたはレイヤーを選択して、「レイヤーのキーフレームを有効化」アイコンをクリックします。

「タイムライン」パレットで、先頭の「1」フレーム目を選択します。
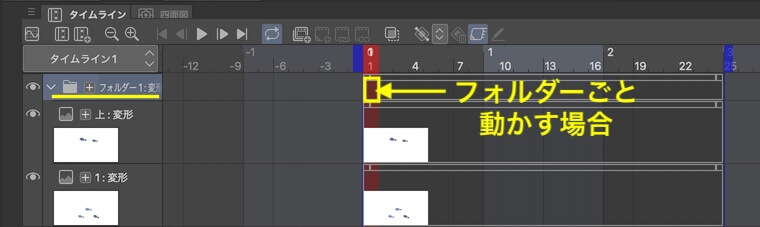
フォルダーごと動かしたい場合はフォルダー、レイヤー個別に動かしたい場合はそのレイヤーのフレームを選択します。
(例の場合は上の魚と下の魚を別のレイヤーにしているので、別々の動きをつけることもできます)

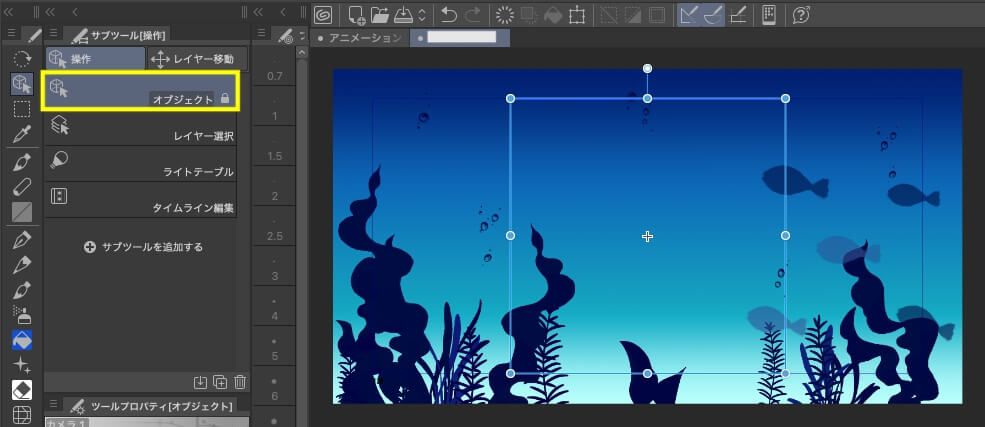
サブツールを「オブジェクト」にすると、キャンバスにハンドルが表示されます。

「キーフレーム」はハンドルを操作して位置を変えたり変形を加えたりすると追加されます。
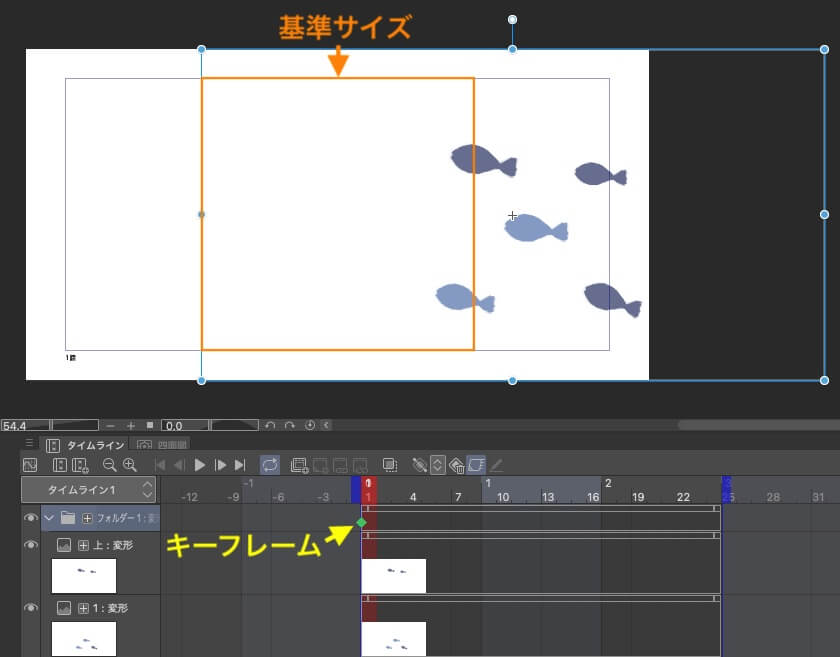
動かしたいイラストを1フレーム目に表示させたい位置に移動したり形を変えたりしてキーフレームを追加します。
- カメラは基準サイズ位置に固定されていると考える
- キーフレームはレイヤー(フォルダー)とフレームを選択した状態でハンドルを変更すると上書きされる
- 削除する場合はキーフレーム上で右クリックして「削除」を選ぶ

同じようにして最後の「24」フレーム目にキーフレームを追加します。

この場合1フレーム目に設定した位置から24フレーム目に設定した位置まで真っ直ぐに進みます。
2〜23フレーム目にキーフレームを追加して別の位置にしたり変形したりもできます。
複数レイヤーの場合はレイヤーにキーフレームを追加するとそのレイヤーに描いてある部分のみ動く。
複数レイヤーをまとめて動かしたい時はフォルダーに入れて、フォルダーにキーフレームをつける。
「レイヤーのキーフレームを有効化」をオンにしていると絵の編集ができなくなる。
カメラ(背景)を動かす
描いた絵の上でカメラを動かします。
(参考のスクショでは選んでいるフレームによって魚の位置は移動してますが、別のアニメーションをつけているので動画では別の位置にいます)
2Dカメラフォルダーの設定
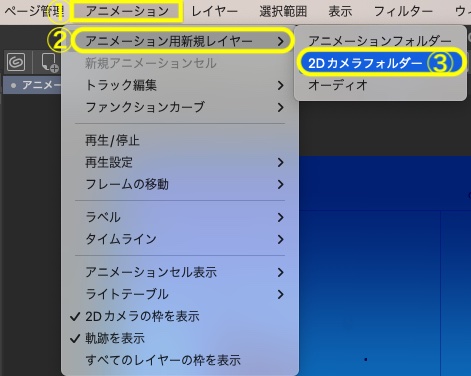
メニューバーの「アニメーション」から「アニメーション用新規レイヤー」→「2Dカメラフォルダー」を選択します。

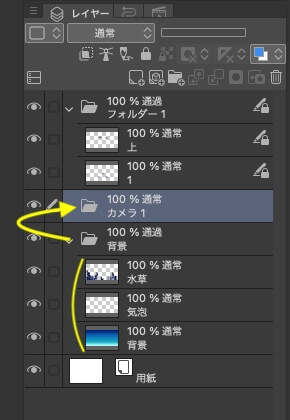
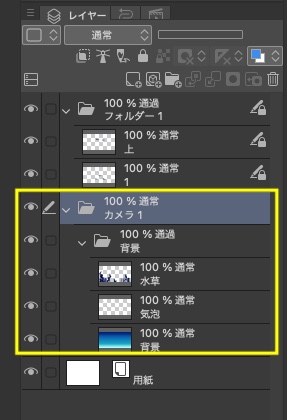
レイヤーパレットに「カメラ1」フォルダーができるので、背景のフォルダーやレイヤーを入れます(複数ある場合はすべて入れる)。

→

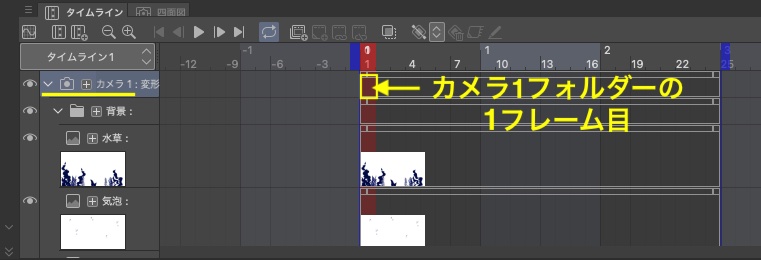
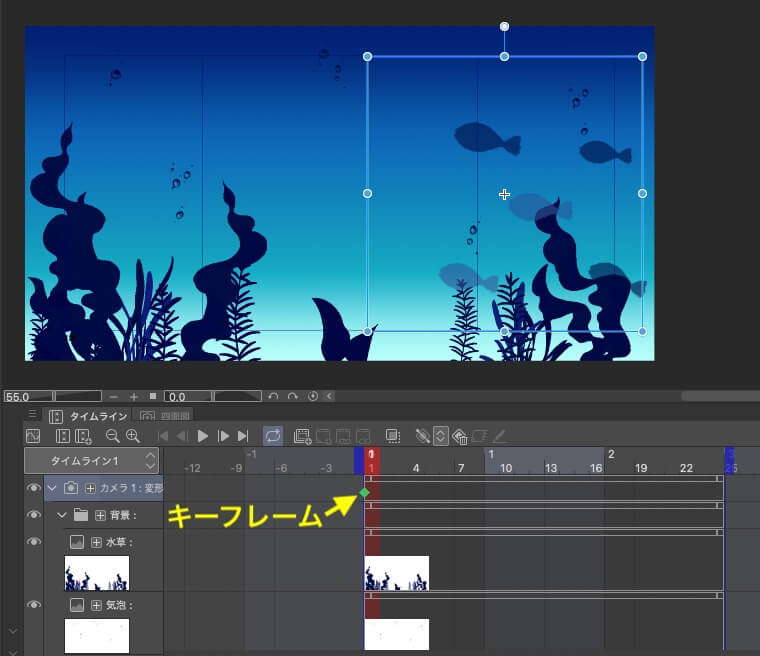
タイムラインパレットで「カメラ1フォルダー(2Dカメラフォルダー)」の先頭の「1」フレーム目を選択します。

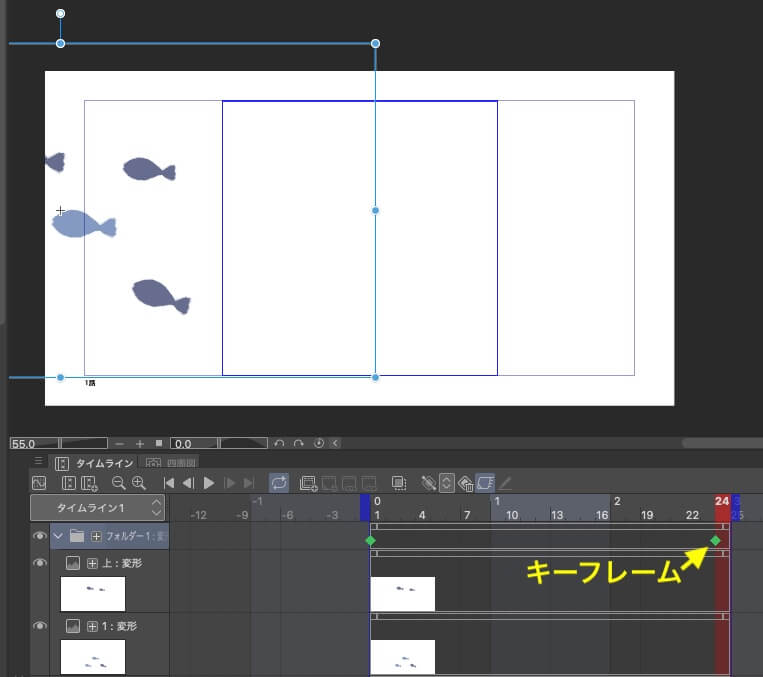
そのままサブツールで「オブジェクト」を選択すると、キャンバスの「基準サイズ」に合わせてハンドル等が表示されます。

「1」フレーム目で表示させたい位置にカメラを移動すると「キーフレーム」が追加されます。

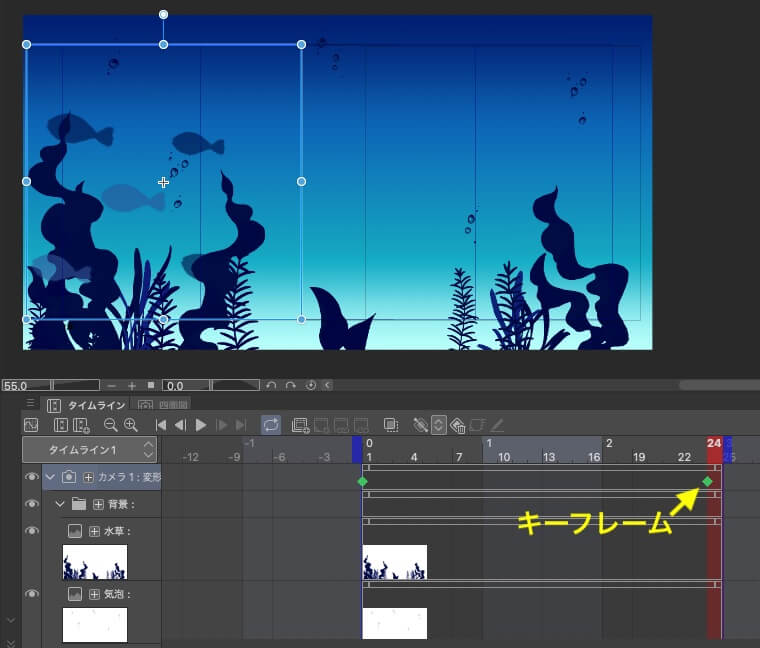
同じようにして最後の「24」フレーム目にキーフレームを追加します。

動作確認
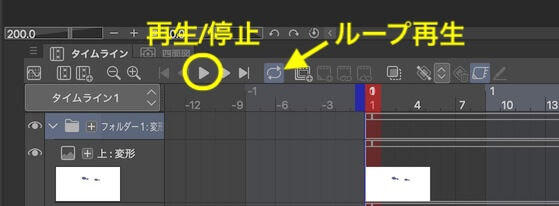
再生アイコンをクリックして再生します。
ループ再生がオンになっていると繰り返します。

実際に動画として書き出される部分以外が暗くなって画面が動きます。

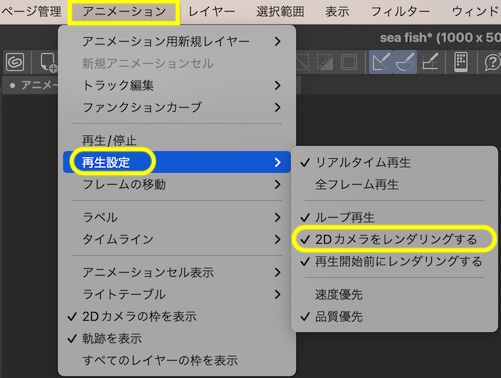
※「2Dカメラフォルダー」を利用している場合は、メニューバーの「アニメーション」→「再生設定」から「2Dカメラをレンダリングする」にチェックが入っていることを確認します。

アニメーションの書き出し
いろいろな形式で書き出せますが、SNSにあげる場合等ならよく使うのは「アニメーションGIF」か「MP4形式」辺りかと思います。
やり方はデバイスによっても違うようですが、今回はMacで「MP4形式」にします。
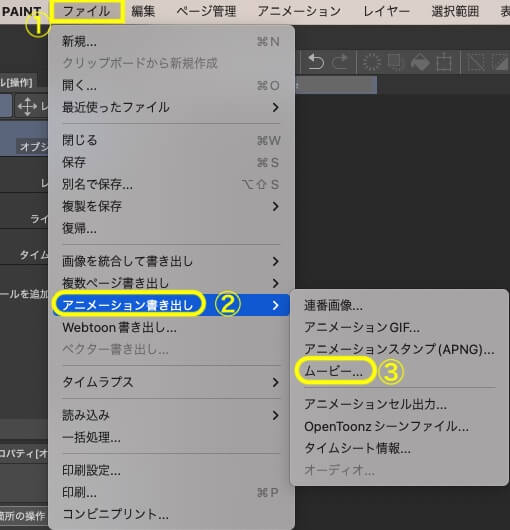
メニューバー「ファイル」→「アニメーションの書き出し」→「ムービー」を選択します。

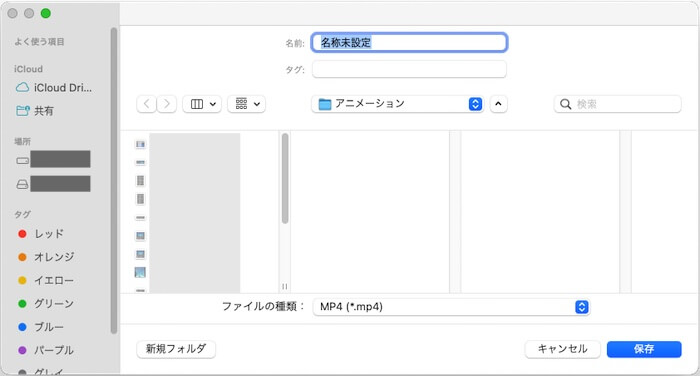
名前をつけて保存場所を選びます。
ファイルの種類は「MP4形式(拡張子:mp4)」か「QuickTime形式(拡張子:mov)」を選べます。
(Windowsの場合は「AVI形式(拡張子:avi)」か「MP4形式(拡張子:mp4)」)

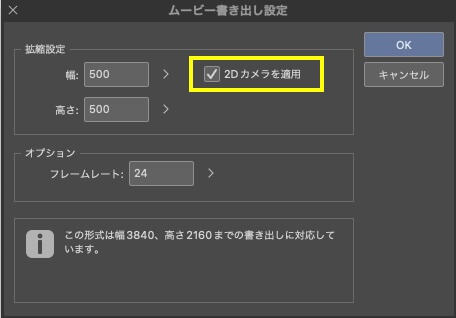
「ムービー書き出し設定」が出るので必要なところを変更します。
2Dカメラを利用しているので「2Dカメラを適用」にチェックを入れます。

- 幅・高さ:動画を書き出すときの幅と高さ。縦横比は固定。
- 2Dカメラを適用:チェックを入れると2Dカメラフォルダーに設定したカメラワークが反映される。
- フレームレート:アニメーションの1秒あたりに表示するセル(画像)の枚数を設定。
Windowsの場合:AVI形式(拡張子:avi)、MP4形式(拡張子:mp4)
macOSの場合:MP4形式(拡張子:mp4)、QuickTime形式(拡張子:mov)
スポンサーリンク






