クリスタは基本的にVer.1パソコン一括購入版の内容です(iPhone関連は除く)。
写真など画像を利用するときにはまず画像をキャンバスに読み込みます。
直接「開く」のと違い、元の画像を変更せずにいじれますし何枚でも並行して操作できます。
ただ、開いているキャンバスとサイズが合わない場合は調整する必要があります。
画像をキャンバスに合わせる、あるいはキャンバスを画像に合わせる方法をメモしてみました。
あくまでやり方の一部です。
画像を読み込む
基本の(?)画像の読み込み。
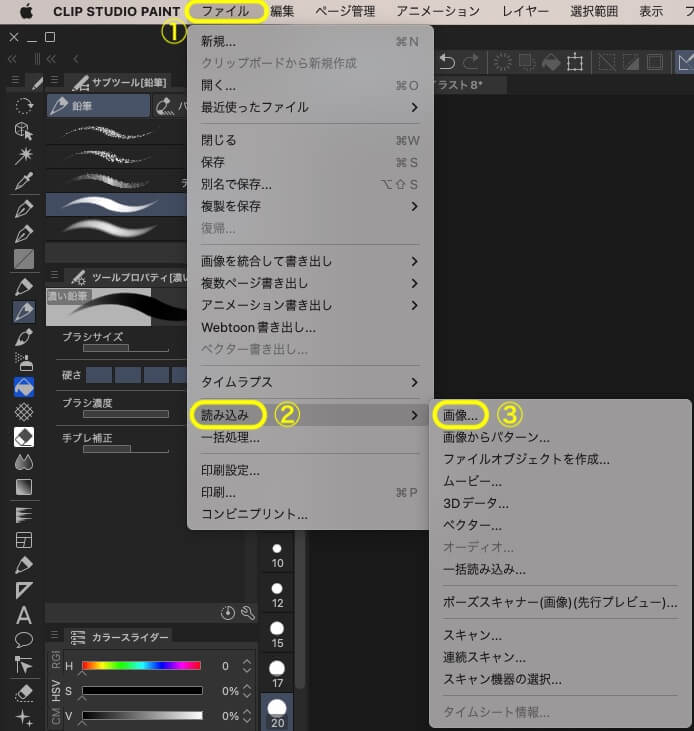
メニューバーの「ファイル」→「読み込み」→「画像」で読み込みたい画像を選択します。

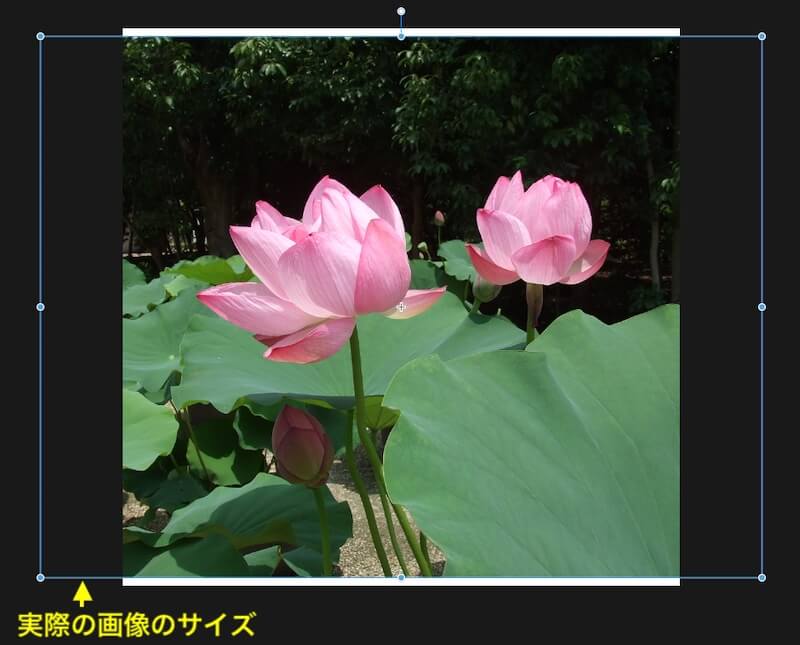
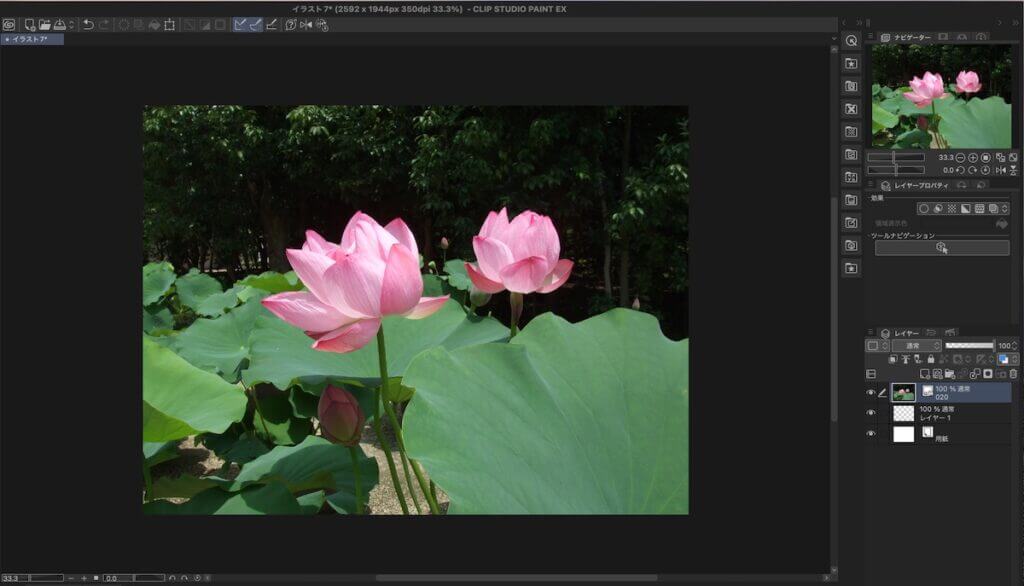
画像のサイズとキャンバスのサイズが合っていない場合ずれた状態で出ます。

画像の大きさを手動で変えるときは4隅のハンドルをドラッグして変更します。
キャンバスに画像を合わせる
画像が大きい場合に縮小してキャンバスに合わせる方法です。
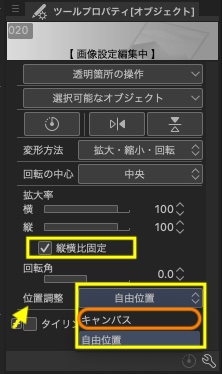
画像を読み込んだ後はサブツールが「オブジェクト」になっていると思います。
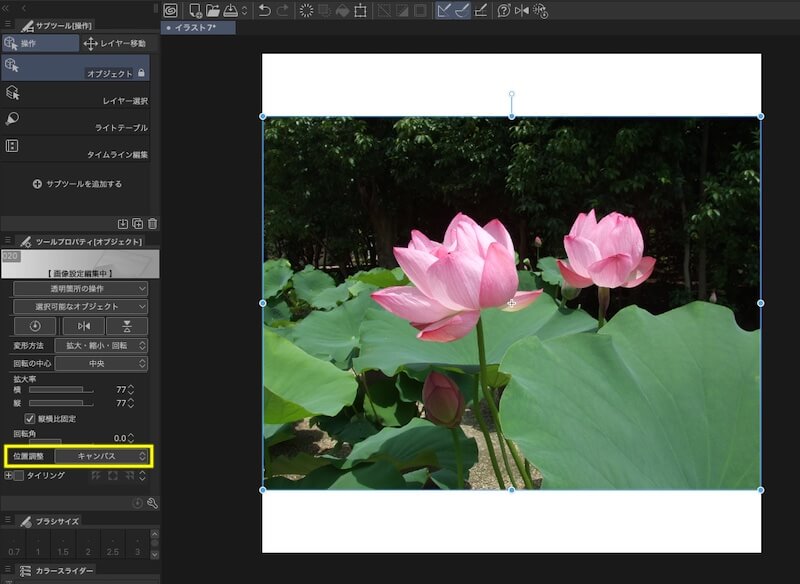
ツールプロパティの縦横比固定にチェックを入れ「位置調整」を「キャンバス」に変更します。

キャンバスにおさまるよう画像が縮小されます。

画像にキャンバスを合わせる
キャンバスサイズを画像に合わせる方法です。
画像の方が大きい場合はキャンバスサイズを大きくしてから合わせます。
最初から画像より大きいキャンバスを利用していれば楽です。
キャンバスサイズを大きくする
キャンバスサイズが小さい場合は大きくします。
(画像よりキャンバスサイズの方が大きい場合はこの過程はいりません)
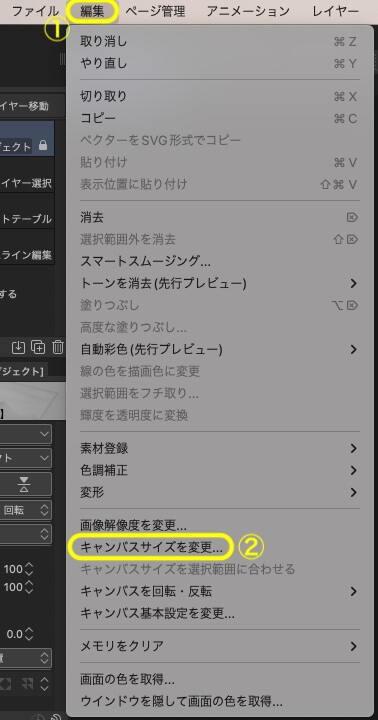
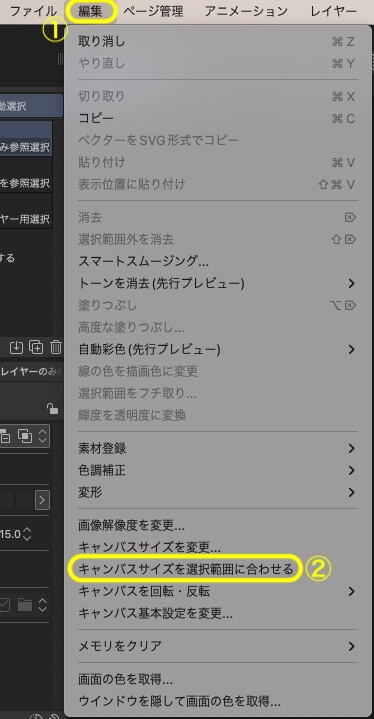
メニューバーから「編集」→「キャンバスサイズを変更」を選択します。

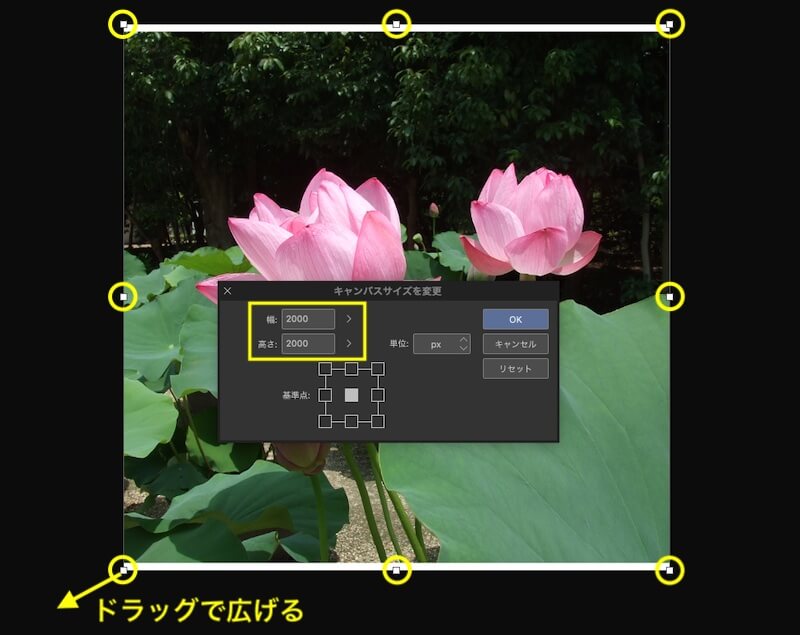
「キャンバスサイズを変更」画面が出たら、幅と高さの数字を大きくするかキャンバスの端の四角□をドラッグして広げます。
ここできれいにサイズを合わせられたらその方が良いかもしれません(わたしには細かい調整が難しかったです)

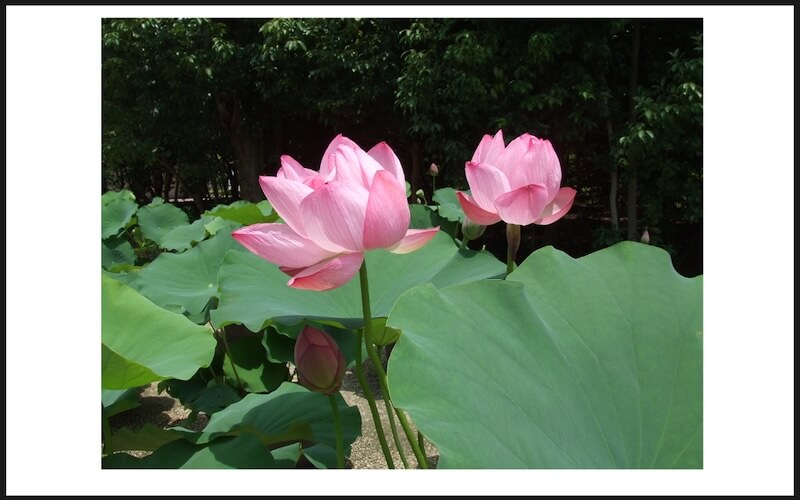
キャンバスが広がって画像がすべて表示されました。

画像にキャンバスサイズを合わせる
キャンバスのいらない部分を削除します。
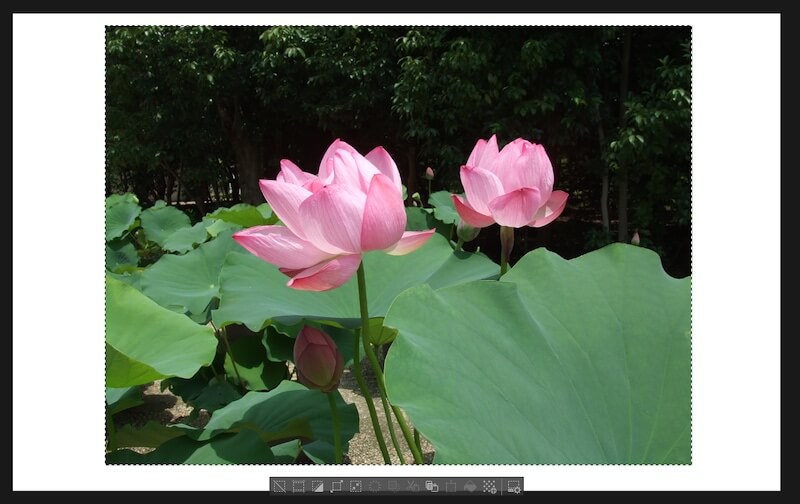
画像部分を選択します。

メニューバーの「編集」→「キャンバスサイズを選択範囲に合わせる」を選択するとキャンバスサイズが変更されます。
(選択範囲ランチャーのアイコンからもできます)

画像に合わせたキャンバスサイズになりました。

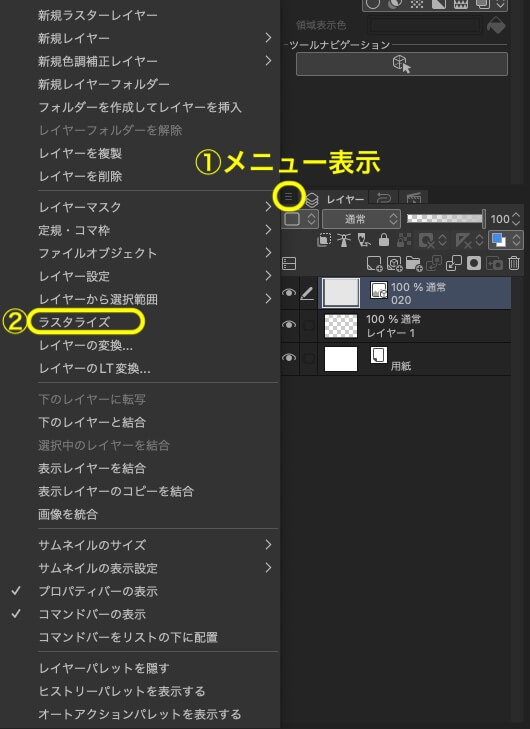
参考:ラスタライズ
画像は編集の種類によってはラスタライズしないとできない場合があります。
①「レイヤーメニュー」→②「ラスタライズ」

スポンサーリンク







